Silverlight 4 is the latest permutation of Silverlight, the release of this coincides with the release of Visual Studio 2010,
and also .NET 4, of which Silverlight shares a little of it's XAML magic.
Here is the classic Hello World example brought to Silverlight with Visual Basic and Visual Web Developer 2010 Express Edition.
Printer Friendly Download Tutorial (114KB) Download Source Code (5.90KB) Online Demonstration
Step 1
Start Microsoft Visual Web Developer 2010 Express, then Select File then New Project... Select "Visual Basic" then "Silverlight Application" from Templates, select a Location if you wish, then enter a name for the Project and then click OK, see below:

Step 2
New Silverlight Application window should appear, uncheck the box "Host the Silverlight Application in a new Web site" and then select the required Silverlight Version, see below:

Step 3
A Blank Page named MainPage.xaml should then appear, see below:

Step 4
Then from the Common Silverlight Controls section in the Toolbox select the Button control:

Step 5
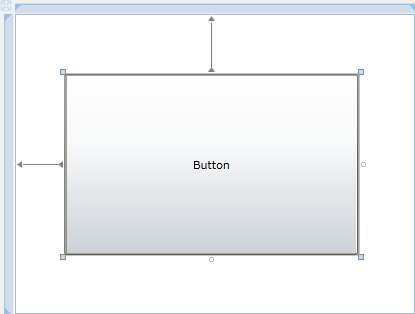
Draw a Button on the Page, see below:

Step 6
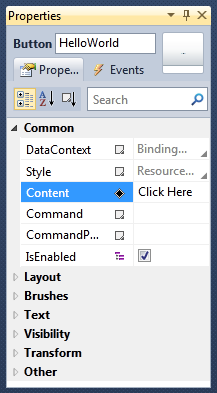
Then goto the Properties box and change the Name to HelloWorld and the Content property from Button to Click Here, see below:

Step 7
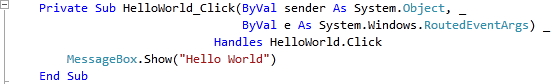
Double Click on the Button Control and type in the HelloWorld_Click Sub:
MessageBox.Show("Hello World")
See Below:

Step 8
Save the Project as you have now finished the Silverlight application. Select Debug then Start Debugging or click on Start Debugging:
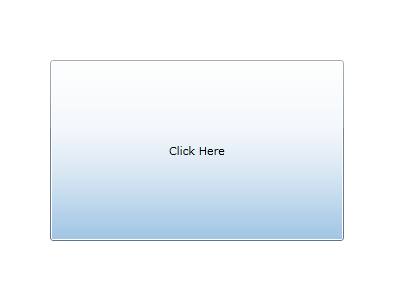
After you do, the following will appear in a new Web Browser window:

Step 9
Now click where it says "Click Here" and a Message Box will appear with the following contents:

Step 10
Just Click on OK. Close the Browser window by clicking on the Close Button ![]() on
the top right of the Web Browser to Stop the application.
on
the top right of the Web Browser to Stop the application.
That was your first Silverlight application using Visual Web Developer 2010 Exprsss, until the next installment of the Silverlight Tutorials!
Try changing the Text of the Messagebox, or Caption on the Button, there is a lot to learn from this simple application!



