Tweet Search is a Simple application to allow you to search for Tweets containing a particular query with the Twitter® Search RSS Feed using LINQ and Silverlight.
Printer Friendly Download Tutorial (275KB) Download Source Code (6.93KB) Online Demonstration
Step 1
Start Microsoft Visual Web Developer 2010 Express, then Select File then New Project... Select "Visual Basic" then "Silverlight Application" from Templates, select a Location if you wish, then enter a name for the Project and then click OK, see below:

Step 2
New Silverlight Application window should appear, uncheck the box "Host the Silverlight Application in a new Web site" and then select the required Silverlight Version, see below:

Step 3
A Blank Page named MainPage.xaml should then appear, see below:

Step 4
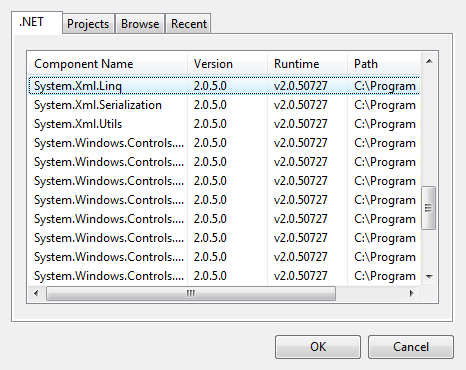
Select Project then Add Reference... The "Add Reference" window should appear, select "System.XML.Linq" from the ".NET" List, see below:

Step 5
Add the Reference to "System.XML.Linq" by Clicking on OK.
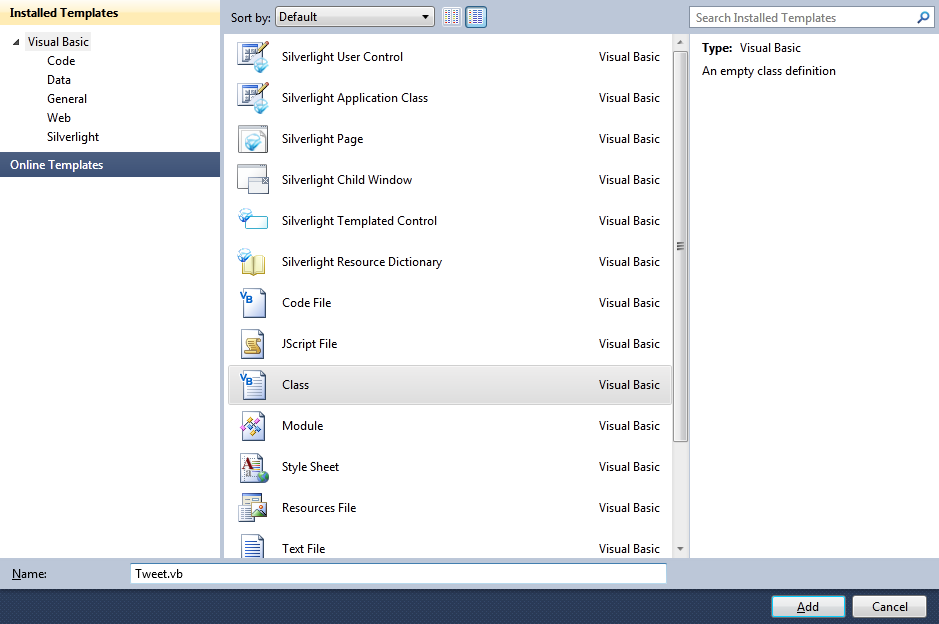
Select Project then "Add Class...", and select the "Class" Template is not already Selected, then change the "Name" to Tweet.vb , see below:

Step 6
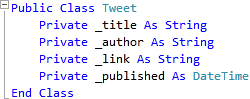
Add the new Class to the Project by Clicking on Add, then in the Code View for the new Class, below the "Public Class Tweet" line type the following:
Private _title As String Private _author As String Private _link As String Private _published As DateTime
See Below:

Step 7
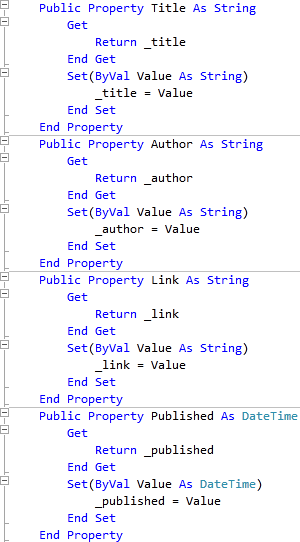
While still in the Code View for Tweet.vb, above the "End Class" for "Public Class Tweet", type the following Properties:
Public Property Title As String Get Return _title End Get Set(ByVal Value As String) _title = Value End Set End Property Public Property Author As String Get Return _author End Get Set(ByVal Value As String) _author = Value End Set End Property Public Property Link As String Get Return _link End Get Set(ByVal Value As String) _link = Value End Set End Property Public Property Published As DateTime Get Return _published End Get Set(ByVal Value As DateTime) _published = Value End Set End Property
See Below:

Step 8
Return to the MainPage Designer View by selecting the "MainPage.xaml" Tab.
Then from the All Silverlight Controls section in the Toolbox select the Canvas control:

Step 9
Draw a Canvas on the Page then in the XAML Pane above the "</Grid>" then change the "Canvas1" line to the following:
<Canvas Height="35" Width="400" VerticalAlignment="Top" HorizontalAlignment="Left" Name="Toolbar"></Canvas>
See below:

Step 10
Then from the Common Silverlight Controls section in the Toolbox select the TextBox control:

Step 11
Draw a TextBox on the Canvas and in the XAML Pane below the "<Canvas>" tag and above the "</Canvas>" change "TextBox1" to the following:
<TextBox Canvas.Left="6" Canvas.Top="6" Height="23" Width="237" Name="Subject"/>
See below:

Step 12
Then from the Common Silverlight Controls section in the Toolbox select the Button control:

Step 13
Draw a Button on the Canvas (Toolbar) next to the TextBox, by dragging the Button from the Toolbox onto the Canvas then in the XAML Pane inbetween the "<TextBox>" and "</Canvas>" tags change the "<Button>" line to the following:
<Button Canvas.Left="249" Canvas.Top="6" Height="23" Width="75" Name="Search" Content="Search"/>
See below:

Step 14
While still in the XAML Pane below the "</Canvas>" and above the "</Grid>" Tag, type the following ListBox XAML:
<ListBox Height="265" Width="400" Margin="0,35,0,0" HorizontalAlignment="Left" VerticalAlignment="Top" Name="Results">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Width="360" Orientation="Vertical">
<HyperlinkButton NavigateUri="{Binding Path=Link}">
<HyperlinkButton.Content>
<TextBlock TextWrapping="Wrap" Text="{Binding Path=Title}"/>
</HyperlinkButton.Content>
</HyperlinkButton>
<TextBlock Text="{Binding Path=Published}"/>
<TextBlock FontWeight="Bold" Text="{Binding Path=Author}"/>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
See below:

Step 15
Right Click on the Page or the entry for "MainPage.xaml" in Solution Explorer and choose the "View Code" option. In the Code View above the "Partial Public Class MainPage" line type the following:
Imports System.Xml.Linq
See Below:

Step 16
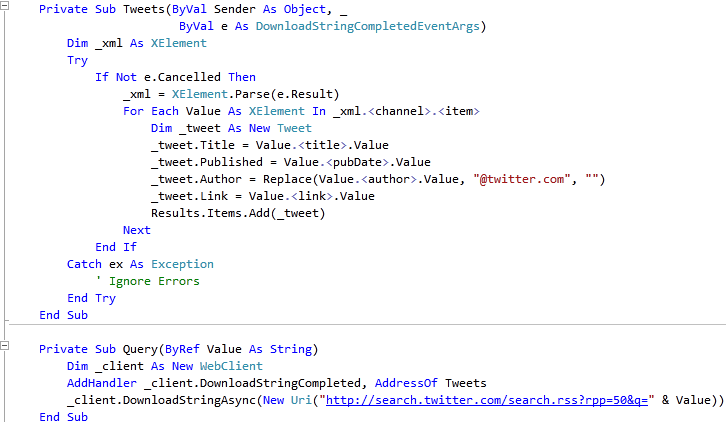
While still in the Code View for MainPage.xaml, below the "End Sub" for "Public Sub New()" Constructor type the following Subs:
Private Sub Tweets(ByVal Sender As Object, _ ByVal e As DownloadStringCompletedEventArgs) Dim _xml As XElement Try If Not e.Cancelled Then _xml = XElement.Parse(e.Result) For Each Value As XElement In _xml.<channel>.<item> Dim _tweet As New Tweet _tweet.Title = Value.<title>.Value _tweet.Published = Value.<pubDate>.Value _tweet.Author = Replace(Value.<author>.Value, "@twitter.com", "") _tweet.Link = Value.<link>.Value Results.Items.Add(_tweet) Next End If Catch ex As Exception ' Ignore Errors End Try End Sub Private Sub Query(ByRef Value As String) Dim _client As New WebClient AddHandler _client.DownloadStringCompleted, AddressOf Tweets _client.DownloadStringAsync(New Uri("http://search.twitter.com/search.rss?rpp=50&q=" & Value)) End Sub
See Below:

Step 17
Return to the Designer View, by selecting the "MainPage.xaml" Tab, or Right Click on the Page or the Entry for "MainPage.xaml" in Solution Explorer and choose the "View Designer" option.
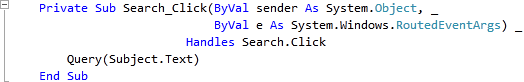
Double Click on the "Search" Button and type in the Search_Click Sub:
Query(Subject.Text)
See Below:

Step 18
Save the Project as you have now finished the Silverlight application. Select Debug then Start Debugging or click on Start Debugging:
After you do, the following will appear in a new Web Browser window:

Step 19
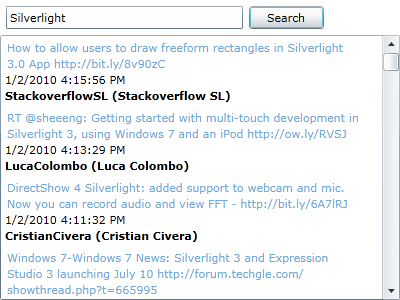
Now type into the TextBox something to Search for, then Click on the Search button to display the first fifty Results, see below:

Step 20
Close the Browser window by clicking on the Close Button ![]() on
the top right of the Web Browser to Stop the application.
on
the top right of the Web Browser to Stop the application.
This is a very simple example of getting search results from Twitter®, you can also get other RSS-based results such as User Timelines and more, it up to you!



