RSS Reader allows you to access RSS Feed content using the Service Model Syndication Support in Silverlight plus has an optional Out-of-Browser mode for browsing any compatible Syndication Feed.
Printer Friendly Download Tutorial (341KB) Download Source Code (7.47KB) Online Demonstration
Step 1
Start Microsoft Visual Web Developer 2010 Express, then Select File then New Project... Select "Visual Basic" then "Silverlight Application" from Templates, select a Location if you wish, then enter a name for the Project and then click OK, see below:

Step 2
New Silverlight Application window should appear, uncheck the box "Host the Silverlight Application in a new Web site" and then select the required Silverlight Version, see below:

Step 3
A Blank Page named MainPage.xaml should then appear, see below:

Step 4
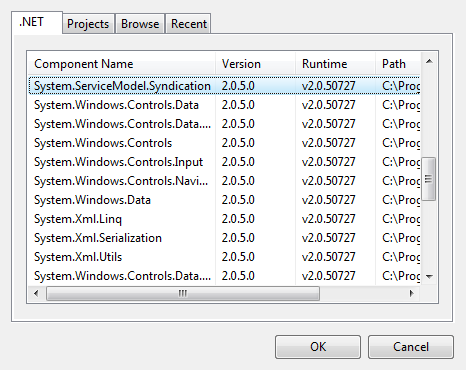
Select Project then Add Reference... The "Add Reference" window should appear, select "System.ServiceModel.Syndication" from the ".NET" List, see below:

Step 5
Add the Reference to "System.ServiceModel.Syndication" by Clicking on OK
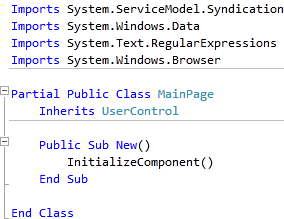
Right Click on the Page or the entry for "MainPage.xaml" in Solution Explorer and choose the "View Code" option. In the Code View above the "Partial Public Class MainPage" line type the following:
Imports System.ServiceModel.Syndication Imports System.Windows.Data Imports System.Text.RegularExpressions Imports System.Windows.Browser
See Below:

Step 6
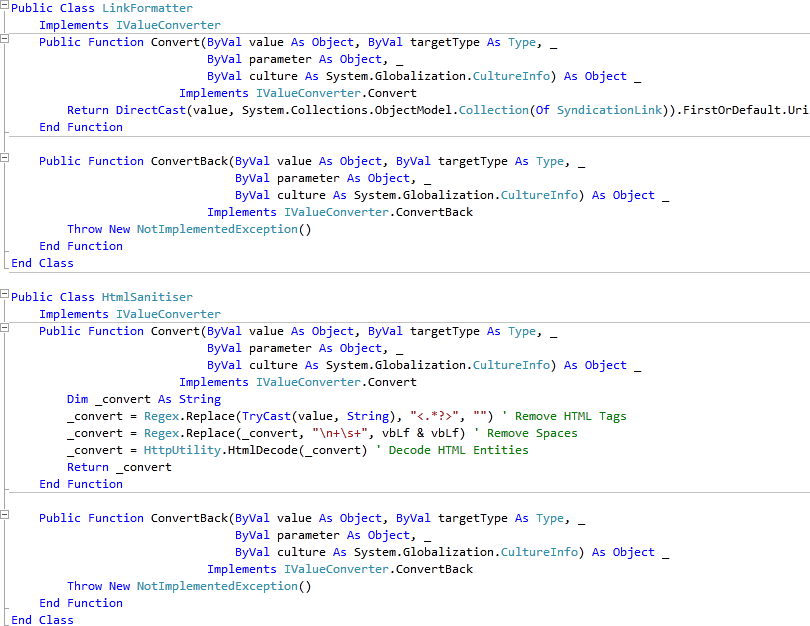
While still in the Code View, below the "End Class" for "Partial Public Class MainPage" Class type the following Classes:
Public Class LinkFormatter Implements IValueConverter Public Function Convert(ByVal value As Object, ByVal targetType As Type, _ ByVal parameter As Object, _ ByVal culture As System.Globalization.CultureInfo) As Object _ Implements IValueConverter.Convert Return DirectCast(value, System.Collections.ObjectModel.Collection(Of SyndicationLink)).FirstOrDefault.Uri End Function Public Function ConvertBack(ByVal value As Object, ByVal targetType As Type, _ ByVal parameter As Object, _ ByVal culture As System.Globalization.CultureInfo) As Object _ Implements IValueConverter.ConvertBack Throw New NotImplementedException() End Function End Class Public Class HtmlSanitiser Implements IValueConverter Implements IValueConverter Public Function Convert(ByVal value As Object, ByVal targetType As Type, _ ByVal parameter As Object, _ ByVal culture As System.Globalization.CultureInfo) As Object _ Implements IValueConverter.Convert Dim _convert As String _convert = Regex.Replace(TryCast(value, String), "<.*?>", "") ' Remove HTML Tags _convert = Regex.Replace(_convert, "\n+\s+", vbLf & vbLf) ' Remove Spaces _convert = HttpUtility.HtmlDecode(_convert) ' Decode HTML Entities Return _convert End Function Public Function ConvertBack(ByVal value As Object, ByVal targetType As Type, _ ByVal parameter As Object, _ ByVal culture As System.Globalization.CultureInfo) As Object _ Implements IValueConverter.ConvertBack Throw New NotImplementedException() End Function End Class
See Below:

Step 7
Return to the MainPage Designer View by selecting the "MainPage.xaml" Tab.
Then from the All Silverlight Controls section in the Toolbox select the Canvas control:

Step 8
Draw a Canvas on the Page then in the XAML Pane above the "</Grid>" then change the "Canvas1" line to the following:
<Canvas Height="65" Width="400" VerticalAlignment="Top" HorizontalAlignment="Left" Name="Toolbar"></Canvas>
See below:

Step 9
Then from the Common Silverlight Controls section in the Toolbox select the TextBox control:

Step 10
Draw a TextBox on the Canvas and in the XAML Pane below the "<Canvas>" tag and above the "</Canvas>" change "TextBox1" to the following:
<TextBox Canvas.Left="6" Canvas.Top="6" Height="23" Width="237" Name="Location"/>
See below:

Step 11
Then from the Common Silverlight Controls section in the Toolbox select the Button control:

Step 12
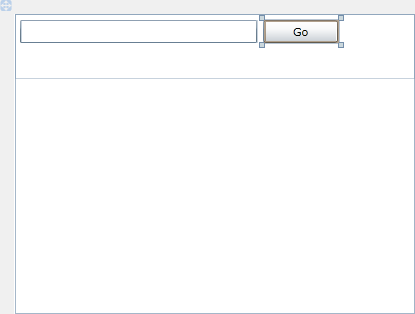
Draw a Button on the Canvas (Toolbar) next to the TextBox, by dragging the Button from the Toolbox onto the Canvas then in the XAML Pane inbetween the "<TextBox>" and "</Canvas>" tags change the "<Button>" line to the following:
<Button Canvas.Left="249" Canvas.Top="6" Height="23" Width="75" Name="Go" Content="Go"/>
See below:

Step 13
Select Debug then the "Build RSSReader" option from the menu, see below:
Step 14
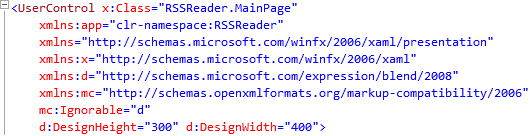
Then in the XAML Pane for MainPage.xaml below the "x:Class="RSSReader.MainPage" section, type the following XAML:
xmlns:app="clr-namespace:RSSReader"
See below:

Step 15
While still in the XAML Pane for MainPage.xaml above the "<Grid>" tag and below the "<UserControl>" tag, type the following XAML:
<UserControl.Resources>
<app:HtmlSanitiser x:Key="HtmlSanitiser"/>
<app:LinkFormatter x:Key="LinkFormatter"/>
</UserControl.Resources>
Again while still in the XAML Pane for MainPage.xaml below the "<Button>" and above "</Canvas>" Tag, type the following ComboBox XAML:
<ComboBox Canvas.Left="6" Canvas.Top="36" Height="23" Width="318" ItemsSource="{Binding}" Name="Title">
<ComboBox.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding Title.Text,Converter={StaticResource HtmlSanitiser}}"/>
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
See below:

Step 16
While still in the XAML Pane below the "</Canvas>" and above the "</Grid>" Tag, type the following XAML:
<ScrollViewer Height="235" Width="400" Margin="0,65,0,0" VerticalAlignment="Top" HorizontalAlignment="Left">
<StackPanel Orientation="Vertical" x:Name="Content">
<HyperlinkButton FontSize="16" TargetName="_blank" Content="{Binding Title.Text,Converter={StaticResource HtmlSanitiser}}"
NavigateUri="{Binding Links,Converter={StaticResource LinkFormatter}}"/>
<TextBlock FontSize="14" TextWrapping="Wrap" Text="{Binding PublishDate}"/>
<TextBlock TextWrapping="Wrap" FontSize="14" Text="{Binding Summary.Text,Converter={StaticResource HtmlSanitiser}}"/>
</StackPanel>
</ScrollViewer>
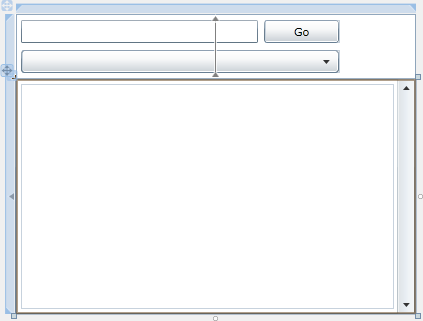
See below:

Step 17
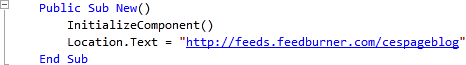
Right Click on the Page or the entry for "MainPage.xaml" in Solution Explorer and choose the "View Code" option. In the Code View in the "Public Sub New()" constructor below the "InitializeComponent()" line type the following:
Location.Text = "http://feeds.feedburner.com/cespageblog"
See Below:

Step 18
Return to the Designer View by selecting the "MainPage.xaml" Tab, or Right Click on the Page or the Entry for "MainPage.xaml" in Solution Explorer and choose the "View Designer" option.
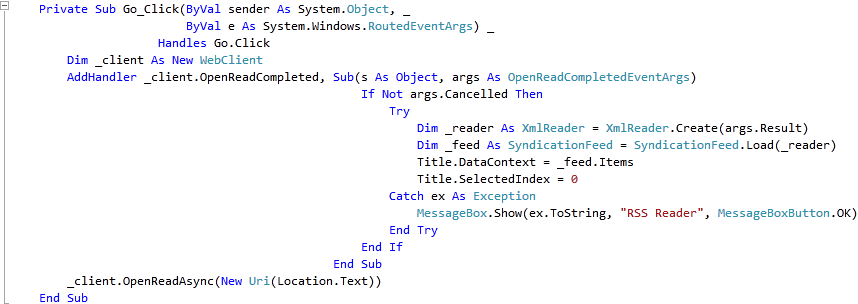
Double Click on the "Go..." Button and type in the Go_Click Sub:
Dim _client As New WebClient AddHandler _client.OpenReadCompleted, Sub(s As Object, args As OpenReadCompletedEventArgs) If Not args.Cancelled Then Try Dim _reader As XmlReader = XmlReader.Create(args.Result) Dim _feed As SyndicationFeed = SyndicationFeed.Load(_reader) Title.DataContext = _feed.Items Title.SelectedIndex = 0 Catch ex As Exception MessageBox.Show(ex.ToString, "RSS Reader", MessageBoxButton.OK) End Try End If End Sub _client.OpenReadAsync(New Uri(Location.Text))
See Below:

Step 19
Return to the Designer View by selecting the "MainPage.xaml" Tab, or Right Click on the Page or the Entry for "MainPage.xaml" in Solution Explorer and choose the "View Designer" option.
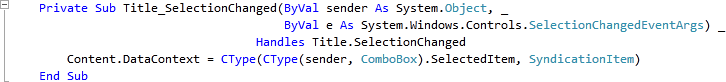
Double Click on the "Title" ComboBox and type in the Title_SelectionChanged Sub:
Content.DataContext = CType(CType(sender, ComboBox).SelectedItem, SyndicationItem)
See Below:

Step 20
Save the Project as you have now finished the Silverlight application. Select Debug then Start Debugging or click on Start Debugging:
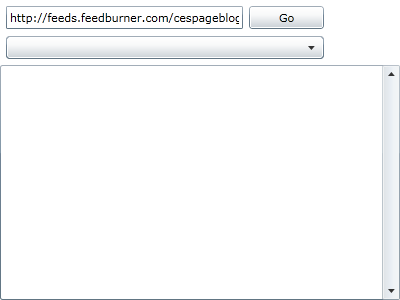
After you do, the following will appear in a new Web Browser window:

Step 21
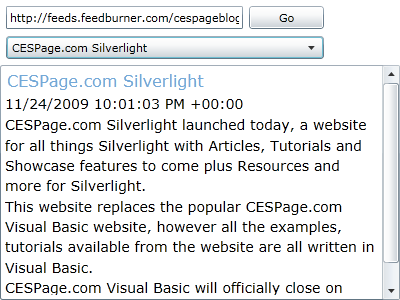
If you Click on Go... then Select an RSS Feed Item Title, that RSS Feed Item Content will appear, see below:

Step 22
Close the Application and Browser window by clicking on the Close Button ![]() on
the top right of the Application Window and Web Browser to Stop the application.
on
the top right of the Application Window and Web Browser to Stop the application.
Step 23
There is an issue with this RSS Reader as it only works if there is special file located on the Server where the RSS Feed is located called a "Client Access Policy".
However it is possible to access any RSS Feed, by following the next few optional Steps.
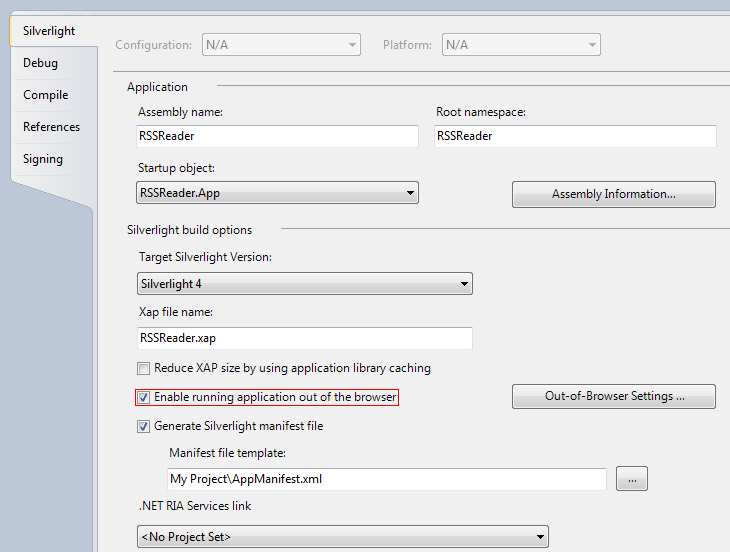
Select Project then Properties... The "Properties" window should appear, check the box "Enable running application out of the browser",
also make sure the Target Silverlight Version is "Silverlight 4", see below:

Step 24
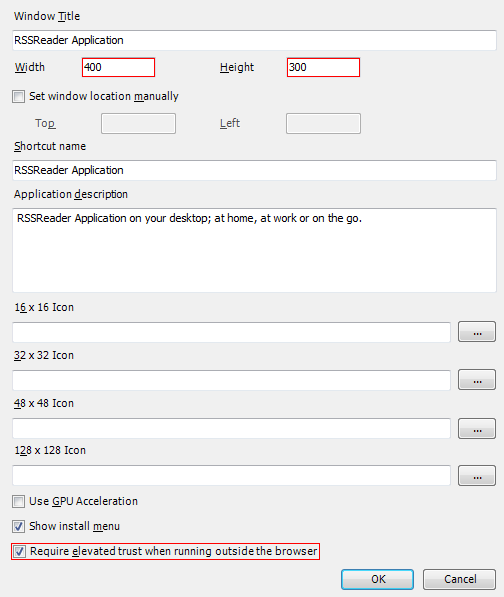
While still in the Properties Window, click on the "Out-of-Browser Settings..." button, set the "Width" value to 400 and the "Height" to 300,
then check the box "Require elevated trust when running outside the browser", see below:

Step 25
Confirm the Settings by Clicking on OK.
Save the Project again you have now finished updating the Silverlight application. Select Debug then Start Debugging or click on Start Debugging:
After you do, the following will appear in a new Web Browser window:

Step 26
To access any RSS Feed only works Out-of-Browser with Full Trust to access a Feed where there is no "Client Access Policy" or "Cross Domain Access".
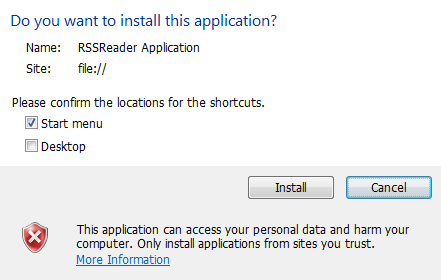
Right-click on the Application in the Browser and choose the "Install RSSReader Application onto this Computer..." option to show the Installation Screen, see below:

Step 27
Check the "Start menu" or "Desktop" boxes to add a Shortcut to the Application in either or both locations, and then click on the "Install" button, the following will then appear in a new Window:

Step 28
It will be possible to enter into the Location box any RSS Feed URL or RSS Address and the RSS Reader will be able to access it.
Close the Application and Browser window by clicking on the Close Button ![]() on
the top right of the Application Window and Web Browser to Stop the application.
on
the top right of the Application Window and Web Browser to Stop the application.
This is a Simple RSS Reader, you can try customising the application to make it more useful, also add more of the Syndication items to display more information, plus with the Out-of-Browser support you are not limited to RSS Feeds which have a "Client Access Policy", use it as a basis for your own RSS Feed reader, it is up to you!



