
mPlayer is a simple Silverlight-based Media Player with support for Video and Audio content with Playback and Audio control such as Volume and more!
www.cespage.com/silverlight/sl4tut15.html
Step 1
Start Microsoft Visual Web Developer 2010 Express, then Select File then New Project... Select "Visual Basic" then "Silverlight Application" from Templates, select a Location if you wish, then enter a name for the Project and then click OK, see below:

Step 2
New Silverlight Application window should appear, uncheck the box "Host the Silverlight Application in a new Web site" and then select the required Silverlight Version, see below:

Step 3
A Blank Page named MainPage.xaml should then appear, see below:

Step 4
Then from the All Silverlight Controls section in the Toolbox select the Canvas control:

Step 5
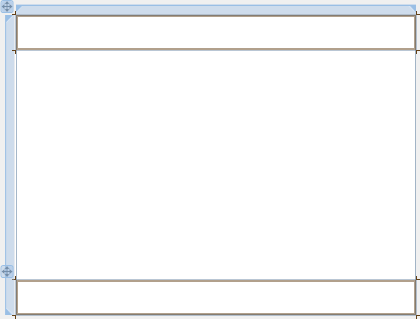
Draw a Two Canvases on the Page then in the XAML Pane above the "</Grid>" then change the "<Canvas>" lines to the following:
<Canvas Height="35" Width="400" VerticalAlignment="Top" HorizontalAlignment="Left" Name="Toolbar"></Canvas> <Canvas Height="35" Width="400" Margin="0,265,0,0" VerticalAlignment="Top" HorizontalAlignment="Left" Name="Playback"></Canvas>
See below:

Step 6
Then from the Common Silverlight Controls section in the Toolbox select the Button control:

Step 7
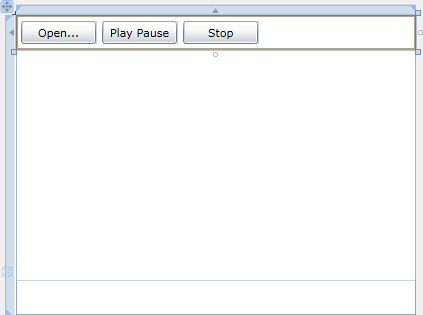
Draw Three Buttons on the "Toolbar" Canvas by dragging the Buttons from the Toolbox onto the Canvas then in the XAML Pane inbetween top the "<Canvas>" and "</Canvas>" tags change the "<Button>" lines to the following:
<Button Canvas.Left="6" Canvas.Top="6" Height="23" Width="75" Name="Open" Content="Open..."/> <Button Canvas.Left="87" Canvas.Top="6" Height="23" Width="75" Name="PlayPause" Content="Play Pause"/> <Button Canvas.Left="168" Canvas.Top="6" Height="23" Width="75" Name="Stop" Content="Stop"/>
See below:

Step 8
Then from the All Silverlight Controls section in the Toolbox select the Slider control:

Step 9
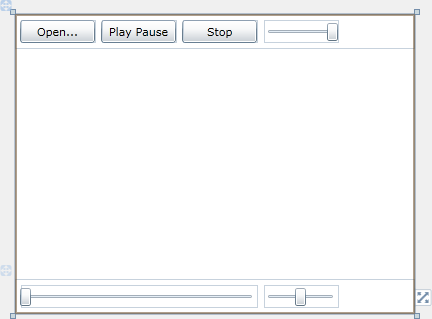
Draw One Slider on the Upper Canvas (Toolbar) with the Buttons, and change the <Slider> line to the following:
<Slider Canvas.Left="249" Canvas.Top="6" Height="23" Width="75" Minimum="-1" Maximum="1" Value="0" Name="Balance"/>
Then Draw Two more Sliders onto the Bottom Canvas (Playback) and change the <Slider> lines to the following:
<Slider Canvas.Left="6" Canvas.Top="6" Height="23" Width="237" Name="Position"/> <Slider Canvas.Left="249" Canvas.Top="6" Height="23" Width="75" Minimum="0" Maximum="1" Value="0.5" Name="Volume"/>
See below:

Step 10
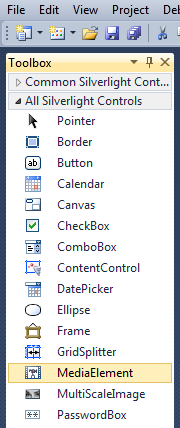
Then from the All Silverlight Controls section in the Toolbox select the MediaElement control:

Step 11
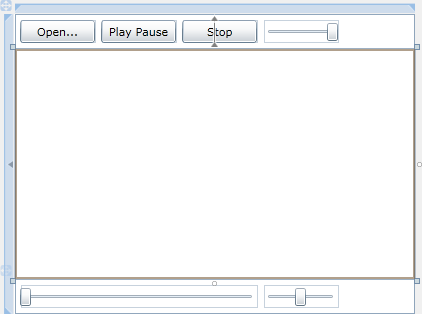
Draw a MediaElement on the Page between the Canvases and in the XAML Pane change the "<MediaElement>" line to the following:
<MediaElement Height="230" Width="400" Margin="0,35,0,0" HorizontalAlignment="Left" VerticalAlignment="Top" Stretch="Uniform" Name="Player"/>
See below:

Step 12
Right Click on the Page or the entry for "MainPage.xaml" in Solution Explorer and choose the "View Code" option.
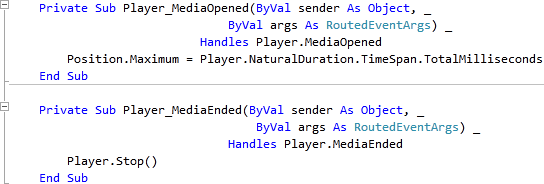
In the Code View below the "End Sub" for "Public Sub New()" Constructor type the following Event Handler Subs:
Private Sub Player_MediaOpened(ByVal sender As Object, _ ByVal args As RoutedEventArgs) _ Handles Player.MediaOpened Position.Maximum = Player.NaturalDuration.TimeSpan.TotalMilliseconds End Sub Private Sub Player_MediaEnded(ByVal sender As Object, _ ByVal args As RoutedEventArgs) _ Handles Player.MediaEnded Player.Stop() End Sub
See Below:

Step 13
Return to the Designer View, by selecting the "MainPage.xaml" Tab, or Right Click on the Page or the Entry for "MainPage.xaml" in Solution Explorer and choose the "View Designer" option.
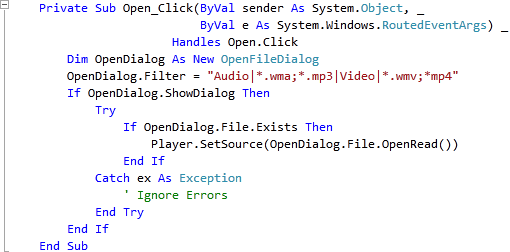
Double Click on the "Open..." Button and type in the Open_Click Sub:
Dim OpenDialog As New OpenFileDialog OpenDialog.Filter = "Audio|*.wma;*.mp3|Video|*.wmv;*mp4" If OpenDialog.ShowDialog Then Try If OpenDialog.File.Exists Then Player.SetSource(OpenDialog.File.OpenRead()) End If Catch ex As Exception ' Ignore Errors End Try End If
See Below:

Step 14
Return to the Designer View again, by selecting the "MainPage.xaml" Tab, or Right Click on the Page or the Entry for "MainPage.xaml" in Solution Explorer and choose the "View Designer" option.
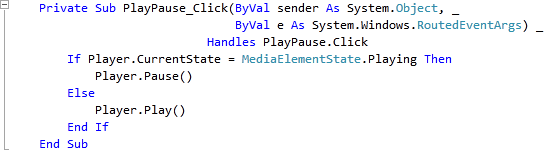
Double Click on the "Play Pause" Button and type in the PlayPause_Click Sub:
If Player.CurrentState = MediaElementState.Playing Then Player.Pause() Else Player.Play() End If
See Below:

Step 15
Return to the Designer View, by selecting the "MainPage.xaml" Tab, or Right Click on the Page or the Entry for "MainPage.xaml" in Solution Explorer and choose the "View Designer" option.
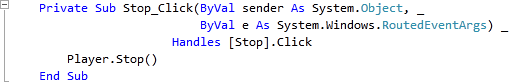
Double Click on the "Stop" Button Control and type in the Stop_Click Sub:
Player.Stop()
See Below:

Step 16
Return to the Designer View, by selecting the "MainPage.xaml" Tab, or Right Click on the Page or the Entry for "MainPage.xaml" in Solution Explorer and choose the "View Designer" option.
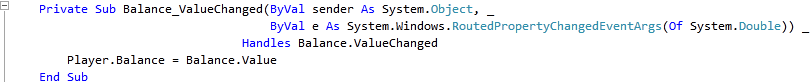
Double Click on the "Balance" Slider Control, at the end of the Buttons on the Toolbar Canvas, and type in the Balance_ValueChanged Sub:
Player.Balance = Balance.Value
See Below:

Step 17
Return to the Designer View, by selecting the "MainPage.xaml" Tab, or Right Click on the Page or the Entry for "MainPage.xaml" in Solution Explorer and choose the "View Designer" option.
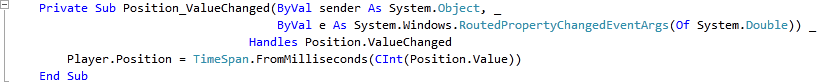
Double Click on the "Position" Slider Control, which is the larger Slider on the "Playback" Canvas, and type in the Position_ValueChanged Sub:
Player.Position = TimeSpan.FromMilliseconds(CInt(Position.Value))
See Below:

Step 18
Return to the Designer View, by selecting the "MainPage.xaml" Tab, or Right Click on the Page or the Entry for "MainPage.xaml" in Solution Explorer and choose the "View Designer" option.
Double Click on the "Volume" Slider Control, which is next to the "Position" Slider, and type in the Volume_ValueChanged Sub:
Player.Volume = Volume.Value
See Below:

Step 19
Save the Project as you have now finished the Silverlight application. Select Debug then Start Debugging or click on Start Debugging:
After you do, the following will appear in a new Web Browser window:

Step 20
You can Open compatible Audio and Video to Play such as Windows Media Audio/Video and MP3, see below:

Step 21
Close the Browser window by clicking on the Close Button ![]() on
the top right of the Web Browser to Stop the application.
on
the top right of the Web Browser to Stop the application.
This is a simple Media Playing application, try adding more features such as Fast Forward or Rewind, it also possible to use this as a basis for a Hosted-Media Player to play content from an web address - make it your own!