
mPlayer is a simple Windows Phone 7 Media Player with support for Video and Audio content with Playback indicator and Volume control.
www.cespage.com/silverlight/wp7tut15.html
Step 1
Start Microsoft Visual Studio 2010 Express for Windows Phone, then Select File then New Project... Select "Visual C#" then "Silverlight for Windows Phone" and then "Windows Phone Application" from Templates, select a Location if you wish, then enter a name for the Project and then click OK, see below:

Step 2
A Windows Phone application Page named MainPage.xaml should then appear, see below:

Step 3
Right Click on the Entry for the Project in the Solution Explorer and choose "Add" then "New Folder", and give it the Name "images" (without quotes), see below:

Step 4
Download the following images (play.png & stop.png) by right-clicking on the images below and choose "Save Picture As..." or "Save Image As..." and Save them to a Folder on your computer:
Step 5
Right Click on the Entry for the "image" Folder for the Project in Solution Explorer, and choose "Add", then "Existing Item...", then in the "Add Existing Item" dialog select Folder you saved the images, then choose "Add" to add play.png and stop.png to the images folder in the project, see below:

Step 6
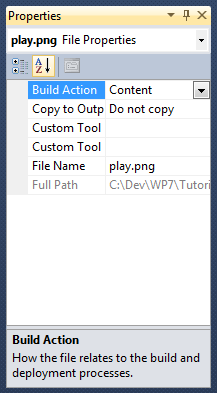
While still in the Solution Explorer click on the "play.png" image then goto the Properties box and change the Build Action to Content, do the same for the "stop.png" image, see below:

Step 7
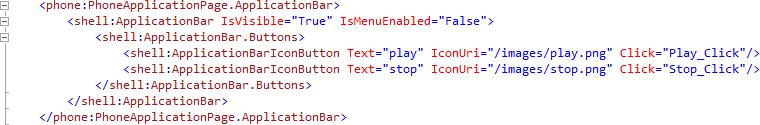
Select the "MainPage.xaml" Tab if not already selected then in the XAML Pane for MainPage.xaml, <Grid x:Name="LayoutRoot" Background="Transparent"> line type the following ApplicationBar XAML:
<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar IsVisible="True" IsMenuEnabled="False">
<shell:ApplicationBar.Buttons>
<shell:ApplicationBarIconButton Text="play" IconUri="/images/play.png" Click="Play_Click"/>
<shell:ApplicationBarIconButton Text="stop" IconUri="/images/stop.png" Click="Stop_Click"/>
</shell:ApplicationBar.Buttons>
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>
See below:

Step 8
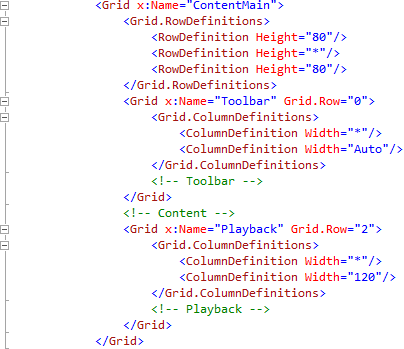
While still in the in XAML Pane between the <Grid x:Name="ContentGrid" Grid.Row="1"> and </Grid> lines type the following XAML:
<Grid x:Name="ContentMain">
<Grid.RowDefinitions>
<RowDefinition Height="80"/>
<RowDefinition Height="*"/>
<RowDefinition Height="80"/>
</Grid.RowDefinitions>
<Grid x:Name="Toolbar" Grid.Row="0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<!-- Toolbar -->
</Grid>
<!-- Content -->
<Grid x:Name="Playback" Grid.Row="2">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="120"/>
</Grid.ColumnDefinitions>
<!-- Playback -->
</Grid>
</Grid>
XAML:

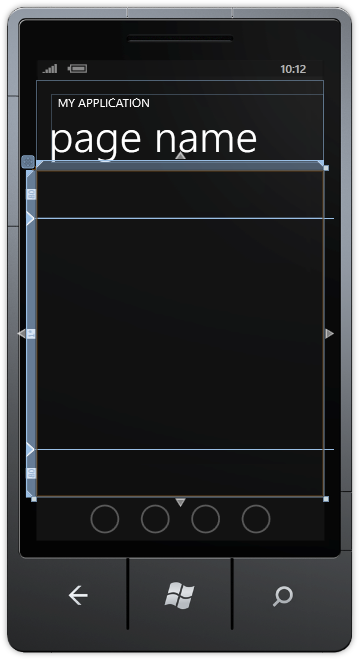
Design:

Step 9
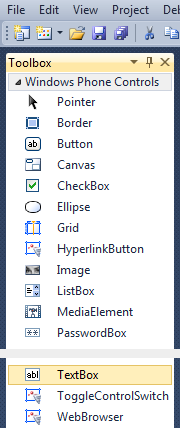
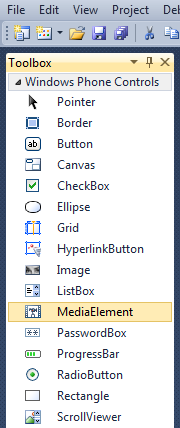
Then from the Windows Phone Controls section in the Toolbox select the TextBox control:

Step 10
Draw a TextBox onto the Toolbar Section (upper smaller section) of the Grid on the Page, below the Page Title, and in the XAML Pane below the <!-- Toolbar --> line, change "TextBox1" to the following:
<TextBox Grid.Column="0" Name="Location">
<TextBox.InputScope>
<InputScope>
<InputScopeName NameValue="Url"/>
</InputScope>
</TextBox.InputScope>
</TextBox>
See below:

Step 11
Then from the Windows Phone Controls section in the Toolbox select the Button control:

Step 12
Draw a Button onto the Toolbar Section by dragging the Button from the Toolbox onto the Toolbar section of the Grid on the Page, then in the XAML Pane change the "Button1" line to the following:
<Button Grid.Column="1" Content="go" Click="Go_Click"/>
See below:

Step 13
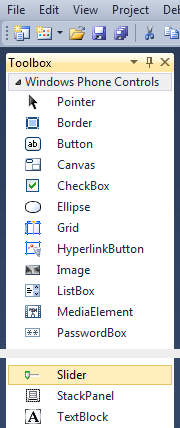
Then from the Windows Phone Controls section in the Toolbox select the Slider control:

Step 14
Draw two Sliders on the Playback Section (the lower smaller section) of the Grid on the Page by dragging the Sliders from the Toolbox onto the Playback section of the Page, then in the XAML pane change the "<Slider>" lines to the following:
<Slider Grid.Column="0" Minimum="0" Name="Position"/> <Slider Grid.Column="1" Minimum="0" Maximum="1" Value="0.5" Name="Volume" ValueChanged="Volume_ValueChanged"/>
See below:

Step 15
Then from the Windows Phone Controls section in the Toolbox select the MediaElement control:

Step 16
Draw a MediaElement on the largest section of the Grid on the Page (Content) by dragging a MediaElement onto the Content section of the Page then in the XAML Pane change the "<MediaElement>" line to the following:
<MediaElement Grid.Row="1" Stretch="Uniform" Name="Player"/>
See below:

Step 17
While still in the Designer View for MainPage.xaml, Select the "Page Name" TextBlock (PageTitle) and then Delete or Right-Click and Choose the Delete option so the MainPage.xaml appears as below:

Step 18
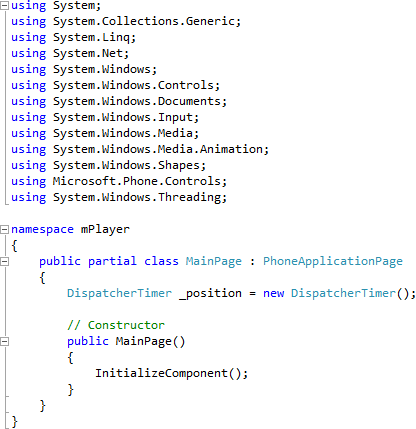
Right Click on the Page or the entry for "MainPage.xaml" in Solution Explorer and choose the "View Code" option. In the Code View above "namespace mPlayer" type the following:
using System.Windows.Threading;
Also in the CodeView above "public MainPage()" type the following declarations:
DispatcherTimer _position = new DispatcherTimer();
See Below:

Step 19
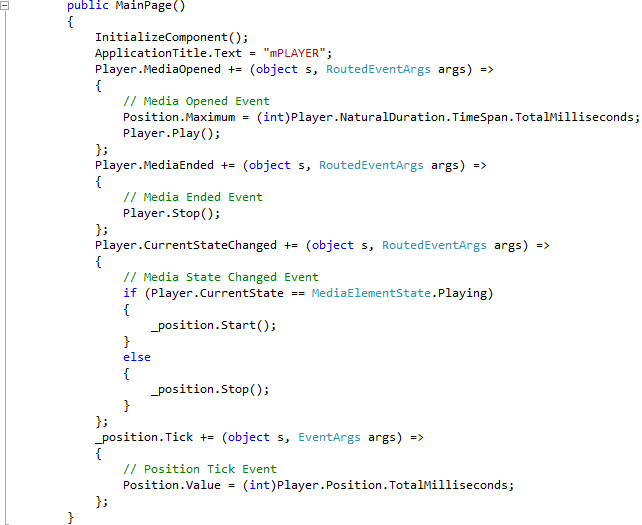
While still in the Code View for MainPage.xaml.cs in the "public MainPage()" Constructor below "InitializeComponent();" type the following:
ApplicationTitle.Text = "mPLAYER"; Player.MediaOpened += (object s, RoutedEventArgs args) => { // Media Opened Event Position.Maximum = (int)Player.NaturalDuration.TimeSpan.TotalMilliseconds; Player.Play(); }; Player.MediaEnded += (object s, RoutedEventArgs args) => { // Media Ended Event Player.Stop(); }; Player.CurrentStateChanged += (object s, RoutedEventArgs args) => { // Media State Changed Event if (Player.CurrentState == MediaElementState.Playing) { _position.Start(); } else { _position.Stop(); } }; _position.Tick += (object s, EventArgs args) => { // Position Tick Event Position.Value = (int)Player.Position.TotalMilliseconds; };
See Below:

Step 20
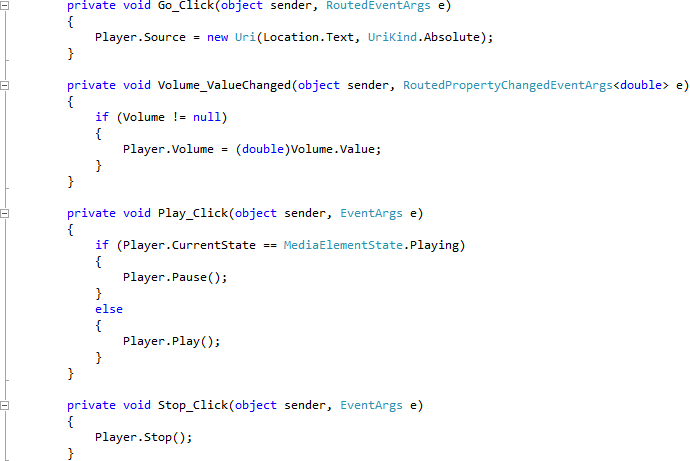
While still the Code View for MainPage.xaml.cs above "public MainPage()" type the following Event Handlers:
private void Go_Click(object sender, RoutedEventArgs e) { Player.Source = new Uri(Location.Text, UriKind.Absolute); } private void Volume_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e) { if (Volume != null) { Player.Volume = (double)Volume.Value; } } private void Play_Click(object sender, EventArgs e) { if (Player.CurrentState == MediaElementState.Playing) { Player.Pause(); } else { Player.Play(); } } private void Stop_Click(object sender, EventArgs e) { Player.Stop(); }
See Below:

Step 21
Save the Project as you have now finished the Windows Phone Silverlight application. Select the Windows Phone Emulator option then Select Debug then Start Debugging or click on Start Debugging:
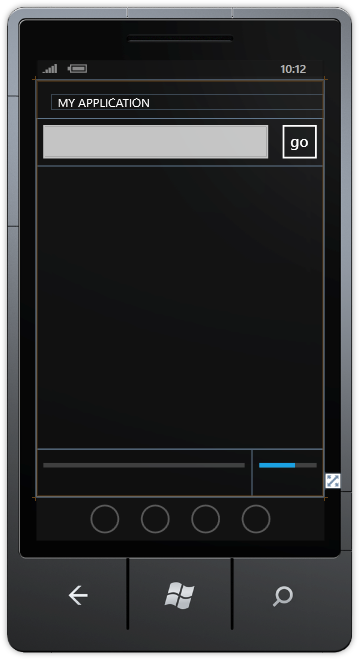
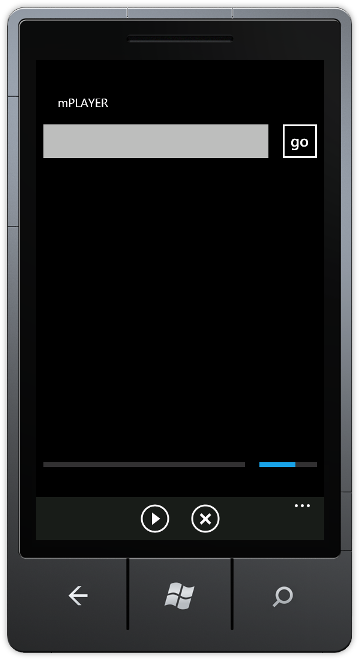
After you do, the following will appear in the Windows Phone Emulator after it has been loaded:

Step 22
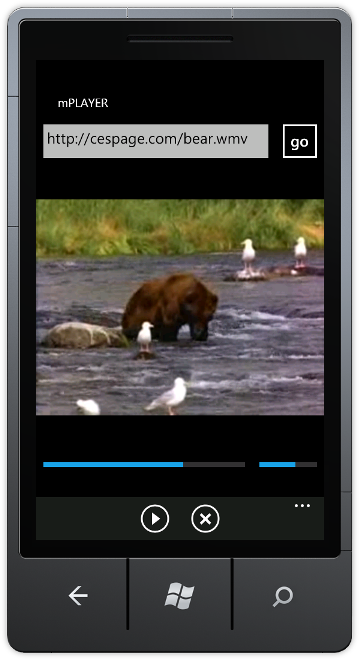
Tap the TextBox and enter in the web address of a Video such as http://cespage.com/bear.wmv then click on the "go" button, when loaded the Video will start playing, see below:

Step 23
You can then Stop the application by selecting the Visual Studio 2010 application window and clicking on the Stop Debugging button:
This is a simple Media Player, try adding more features such as Fast Forward or Rewind or the ablity to change the Playback Position using the Position Slider - make it your own!