
Windows Phone 7 supports the Application Bar which allows menu functionality to be added to an Application that fits with the look and feel of the device.
www.cespage.com/silverlight/wp7tut2.html
Step 1
Start Microsoft Visual Studio 2010 Express for Windows Phone, then Select File then New Project... Select "Visual C#" then "Silverlight for Windows Phone" and then "Windows Phone Application" from Templates, select a Location if you wish, then enter a name for the Project and then click OK, see below:

Step 2
A Windows Phone application Page named MainPage.xaml should then appear, see below:

Step 3
Right Click on the Entry for the Project in the Solution Explorer and choose "Add" then "New Folder", and give it the Name "images" (without quotes), see below:

Step 4
Download the following images (opacity.png & menu.png) by right-clicking on the images below and choose "Save Picture As..." or "Save Image As..." and Save them to a Folder on your computer:
Step 5
Right Click on the Entry for the "image" Folder for the Project in Solution Explorer, and choose "Add", then "Existing Item...", then in the "Add Existing Item" dialog select Folder you saved the images, then choose "Add" to add opacity.png and menu.png to the images folder in the project, see below:

Step 6
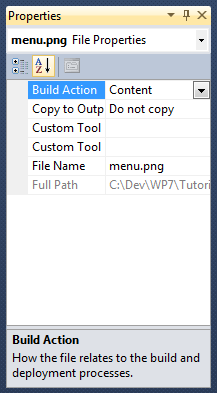
While still in the Solution Explorer click on the "menu.png" image then goto the Properties box and change the Build Action to Content, do the same for the "opacity.png" image, see below:

Step 7
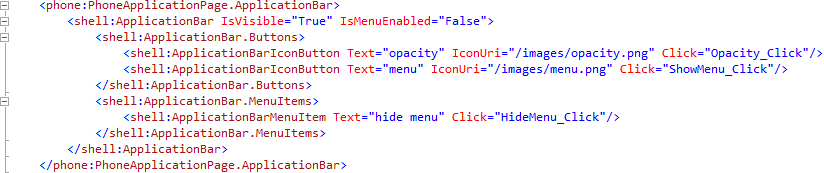
While still in the XAML Pane above the "<Grid x:Name="LayoutRoot" Background="Transparent">" Tag type the following ApplicationBar XAML:
<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar IsVisible="True" IsMenuEnabled="False">
<shell:ApplicationBar.Buttons>
<shell:ApplicationBarIconButton Text="opacity" IconUri="/images/opacity.png" Click="Opacity_Click"/>
<shell:ApplicationBarIconButton Text="menu" IconUri="/images/menu.png" Click="ShowMenu_Click"/>
</shell:ApplicationBar.Buttons>
<shell:ApplicationBar.MenuItems>
<shell:ApplicationBarMenuItem Text="hide menu" Click="HideMenu_Click"/>
</shell:ApplicationBar.MenuItems>
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>
See below:

Step 8
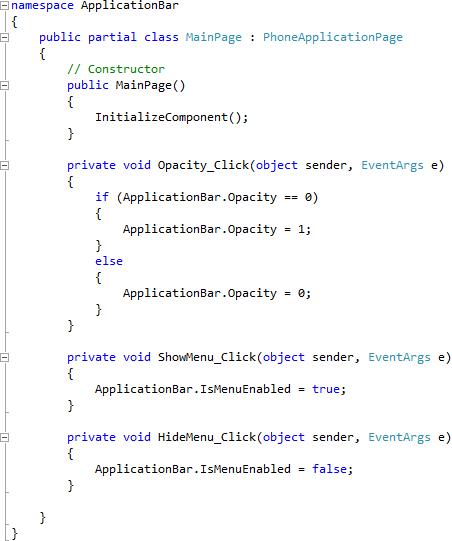
Right Click on the Page or the entry for "MainPage.xaml" in Solution Explorer and choose the "View Code" option. In the Code View below the "}" of the "public MainPage()" method type the following Event Handlers:
private void Opacity_Click(object sender, EventArgs e) { if (ApplicationBar.Opacity == 0) { ApplicationBar.Opacity = 1; } else { ApplicationBar.Opacity = 0; } } private void ShowMenu_Click(object sender, EventArgs e) { ApplicationBar.IsMenuEnabled = true; } private void HideMenu_Click(object sender, EventArgs e) { ApplicationBar.IsMenuEnabled = false; }
See Below:

Step 9
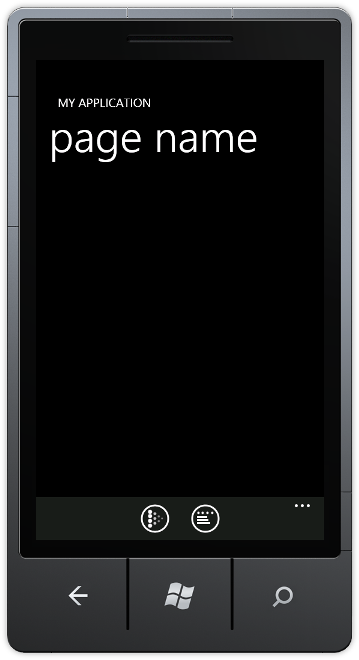
Save the Project as you have now finished the Windows Phone Silverlight application. Select the Windows Phone Emulator option then Select Debug then Start Debugging or click on Start Debugging:
After you do, the following will appear in the Windows Phone Emulator after it has been loaded:

Step 10
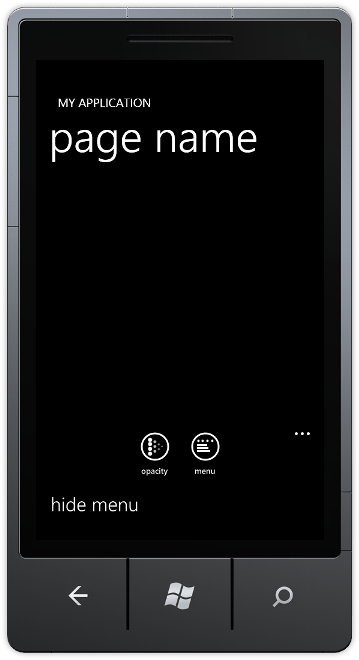
You can click on the first button, Opacity which will toggle the Opacity of the Application Bar and the second button, Menu which will display the menu - click on the "..." to display the menu, see below:

Step 11
You can then Stop the application by selecting the Visual Studio 2010 application window and clicking on the Stop Debugging button:
This was a simple Application Bar example for Windows Phone - you can add up to four of the image style buttons so try adding more buttons, plus the menu can support more items - common features should be on the Application Bar and less common ones in the menu - make it your own!