
Lucky Dice is a simple Dice game with Random Numbers using Silverlight on Windows Phone 7.
www.cespage.com/silverlight/wp7tut7.html
Step 1
Start Microsoft Visual Studio 2010 Express for Windows Phone, then Select File then New Project... Select "Visual C#" then "Silverlight for Windows Phone" and then "Windows Phone Application" from Templates, select a Location if you wish, then enter a name for the Project and then click OK, see below:

Step 2
A Windows Phone application Page named MainPage.xaml should then appear, see below:

Step 3
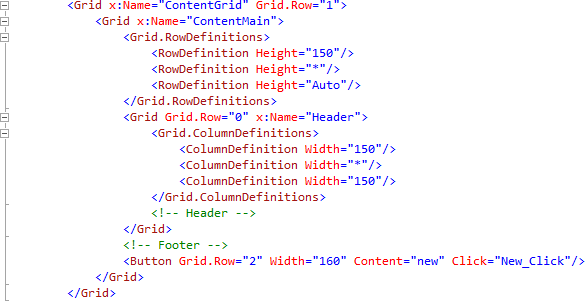
In the XAML Pane for MainPage.xaml between the <Grid x:Name="ContentGrid" Grid.Row="1"> and </Grid> lines, enter the following XAML:
<Grid x:Name="ContentMain">
<Grid.RowDefinitions>
<RowDefinition Height="150"/>
<RowDefinition Height="*"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid Grid.Row="0" x:Name="Header">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="150"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="150"/>
</Grid.ColumnDefinitions>
<!-- Header -->
</Grid>
<!-- Footer -->
<Button Grid.Row="2" Width="160" Content="new" Click="New_Click"/>
</Grid>
XAML:

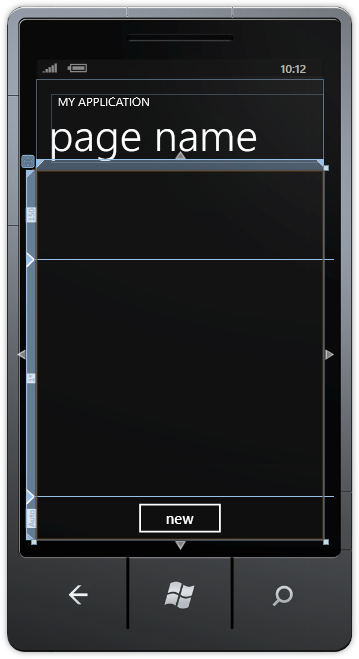
Design:

Step 4
Then from the Windows Phone Controls section in the Toolbox select the Button control:

Step 5
Draw Two Buttons on the "Header" section of the Grid, the large section below "Page Title", by dragging the buttons onto the Top part of the Grid, then in the XAML Pane below <!-- Header -->, change the "Button" lines to the following:
<Button Grid.Column="0" Name="DiceOne" Click="DiceOne_Click"/>
<Button Grid.Column="2" Name="DiceTwo" Click="DiceTwo_Click"/>
See Below:

Step 6
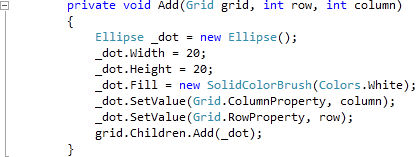
Right Click on the Page or the entry for "MainPage.xaml" in Solution Explorer and choose the "View Code" option. In the Code View above "public MainPage()" type the following Method:
private void Add(Grid grid, int row, int column) { Ellipse _dot = new Ellipse(); _dot.Width = 20; _dot.Height = 20; _dot.Fill = new SolidColorBrush(Colors.White); _dot.SetValue(Grid.ColumnProperty, column); _dot.SetValue(Grid.RowProperty, row); grid.Children.Add(_dot); }
See Below:

Step 7
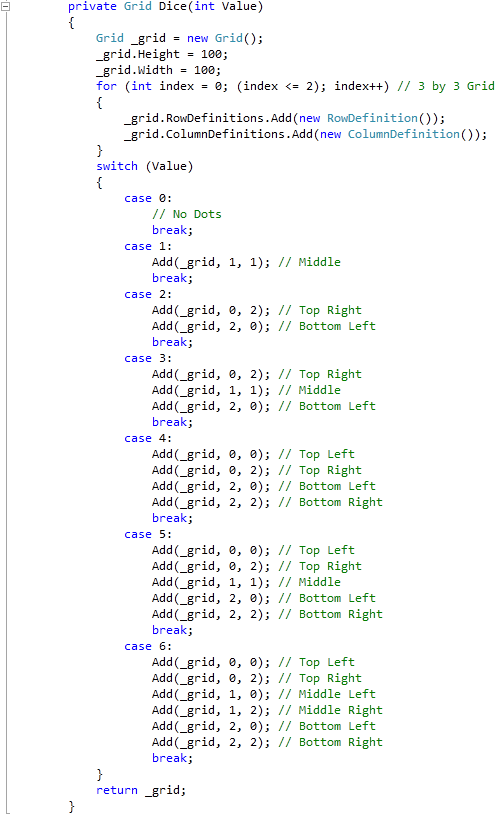
While still the Code View for MainPage.xaml.cs, below the "}" of the "private void Add(...)" method type the following Method:
private Grid Dice(int Value) { Grid _grid = new Grid(); _grid.Height = 100; _grid.Width = 100; for (int index = 0; (index <= 2); index++) // 3 by 3 Grid { _grid.RowDefinitions.Add(new RowDefinition()); _grid.ColumnDefinitions.Add(new ColumnDefinition()); } switch (Value) { case 0: // No Dots break; case 1: Add( _grid, 1, 1); // Middle break; case 2: Add(_grid, 0, 2); // Top Right Add(_grid, 2, 0); // Bottom Left break; case 3: Add(_grid, 0, 2); // Top Right Add(_grid, 1, 1); // Middle Add(_grid, 2, 0); // Bottom Left break; case 4: Add(_grid, 0, 0); // Top Left Add(_grid, 0, 2); // Top Right Add(_grid, 2, 0); // Bottom Left Add(_grid, 2, 2); // Bottom Right break; case 5: Add(_grid, 0, 0); // Top Left Add(_grid, 0, 2); // Top Right Add(_grid, 1, 1); // Middle Add(_grid, 2, 0); // Bottom Left Add(_grid, 2, 2); // Bottom Right break; case 6: Add(_grid, 0, 0); // Top Left Add(_grid, 0, 2); // Top Right Add(_grid, 1, 0); // Middle Left Add(_grid, 1, 2); // Middle Right Add(_grid, 2, 0); // Bottom Left Add(_grid, 2, 2); // Bottom Right break; } return _grid; }
See Below:

Step 8
While still the Code View for MainPage.xaml.cs, below the "}" of the "private Grid Dice(...)" method type the following Method:
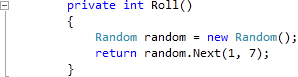
private int Roll() { Random random = new Random(); return random.Next(1,7); }
See Below:

Step 9
While still the Code View for MainPage.xaml.cs, below the "}" of the "public MainPage()" method type the following Event Handlers:
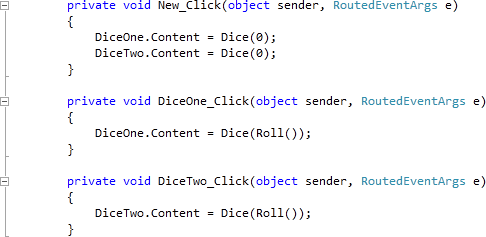
private void New_Click(object sender, RoutedEventArgs e) { DiceOne.Content = Dice(0); DiceTwo.Content = Dice(0); } private void DiceOne_Click(object sender, RoutedEventArgs e) { DiceOne.Content = Dice(Roll()); } private void DiceTwo_Click(object sender, RoutedEventArgs e) { DiceTwo.Content = Dice(Roll()); }
See Below:

Step 10
Save the Project as you have now finished the Windows Phone Silverlight application. Select the Windows Phone Emulator option then Select Debug then Start Debugging or click on Start Debugging:
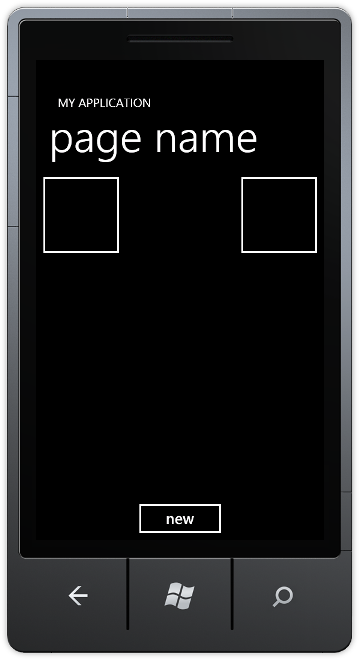
After you do, the following will appear in the Windows Phone Emulator after it has been loaded:

Step 11
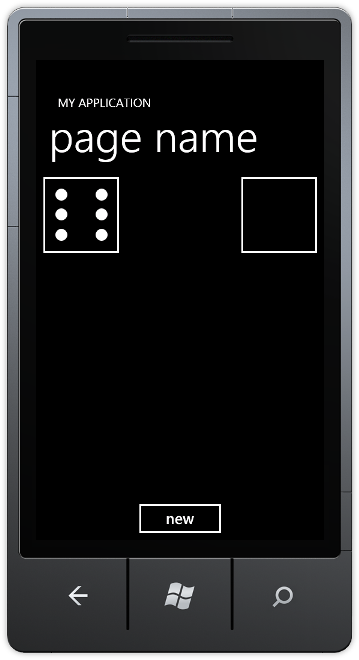
Tap the Large Button on the Left (DiceOne) for Player One, see below:

Step 12
You can then Stop the application by selecting the Visual Studio 2010 application window and clicking on the Stop Debugging button:
Tapping either the First Large button is Player One or the Second is Player Two (Left & Right). This is a very simple Dice Game, you could add a Score system to see who's roll is better and give that player points or see what else you can add to this simple game - make it your own!