
Lucky Lotto allows you to choose your Lotto Numbers with Random Numbers using Silverlight on Windows Phone 7, featuring correctly coloured balls for the UK Lotto.
www.cespage.com/silverlight/wp7tut8.html
Step 1
Start Microsoft Visual Studio 2010 Express for Windows Phone, then Select File then New Project... Select "Visual C#" then "Silverlight for Windows Phone" and then "Windows Phone Application" from Templates, select a Location if you wish, then enter a name for the Project and then click OK, see below:

Step 2
A Windows Phone application Page named MainPage.xaml should then appear, see below:

Step 3
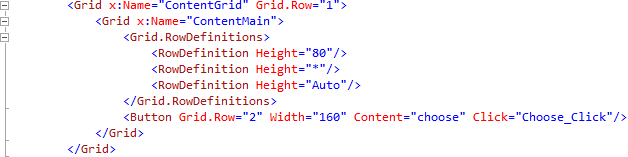
In the XAML Pane for MainPage.xaml between the <Grid x:Name="ContentGrid" Grid.Row="1"> and </Grid> lines, enter the following XAML:
<Grid x:Name="ContentMain">
<Grid.RowDefinitions>
<RowDefinition Height="80"/>
<RowDefinition Height="*"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Button Grid.Row="2" Width="160" Content="choose" Click="Choose_Click"/>
</Grid>
XAML:

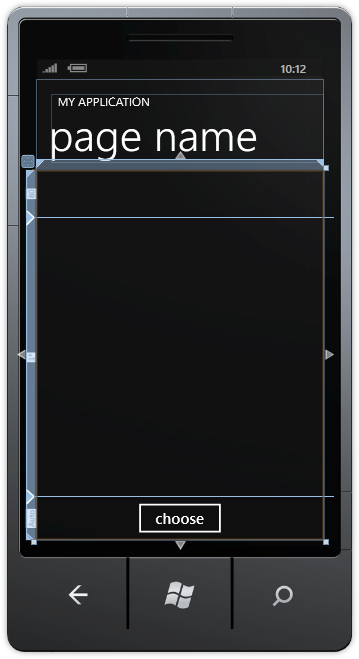
Design:

Step 4
Then from the Windows Phone Controls section in the Toolbox select the StackPanel control:

Step 5
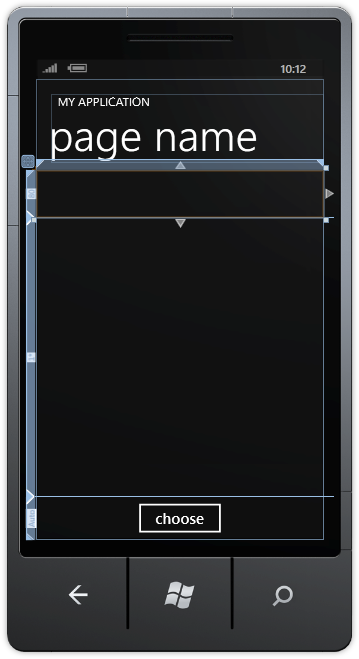
Draw a StackPanel onto the top section of the Grid below "Page Title" by dragging the StackPanel onto the upper part of the Grid, then in the XAML Pane change the "stackPanel1" line to the following:
<StackPanel Grid.Row="0" Orientation="Horizontal" Name="Lottery"/>
See below:

Step 6
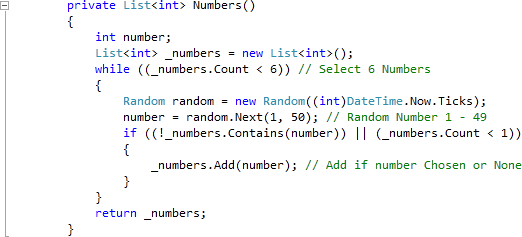
Right Click on the Page or the entry for "MainPage.xaml" in Solution Explorer and choose the "View Code" option. In the Code View above "public MainPage()" type the following Method:
private List<int> Numbers() { int number; List<int> _numbers = new List<int>(); while ((_numbers.Count < 6)) // Select 6 Numbers { Random random = new Random((int)DateTime.Now.Ticks); number = random.Next(1, 50); // Random Number 1 - 49 if ((!_numbers.Contains(number)) || (_numbers.Count < 1)) { _numbers.Add(number); // Add if number Chosen or None } } return _numbers; }
See Below:

Step 7
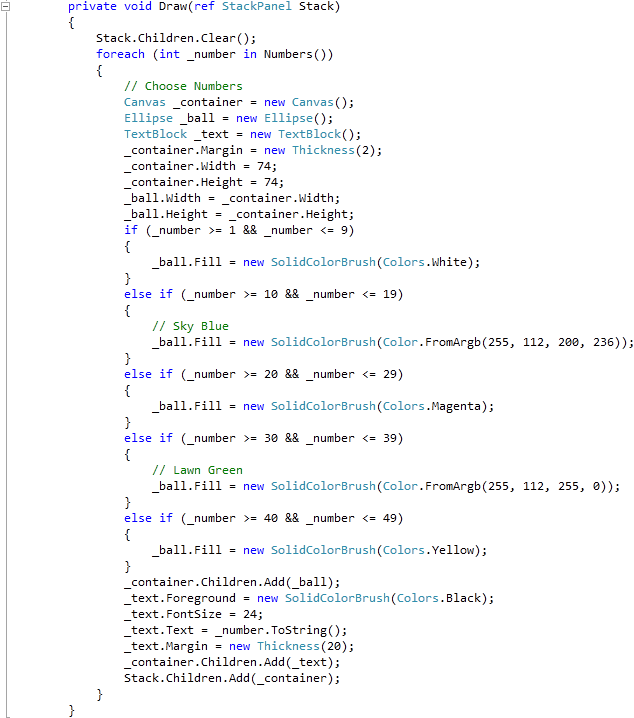
While still the Code View for MainPage.xaml.cs, below the "}" of the "private List<int> Numbers()" method type the following Method:
private void Draw(ref StackPanel Stack) { Stack.Children.Clear(); foreach (int _number in Numbers()) { // Choose Numbers Canvas _container = new Canvas(); Ellipse _ball = new Ellipse(); TextBlock _text = new TextBlock(); _container.Margin = new Thickness(2); _container.Width = 74; _container.Height = 74; _ball.Width = _container.Width; _ball.Height = _container.Height; if (_number >= 1 && _number <= 9) { _ball.Fill = new SolidColorBrush(Colors.White); } else if (_number >= 10 && _number <= 19) { // Sky Blue _ball.Fill = new SolidColorBrush(Color.FromArgb(255, 112, 200, 236)); } else if (_number >= 20 && _number <= 29) { _ball.Fill = new SolidColorBrush(Colors.Magenta); } else if (_number >= 30 && _number <= 39) { // Lawn Green _ball.Fill = new SolidColorBrush(Color.FromArgb(255, 112, 255, 0)); } else if (_number >= 40 && _number <= 49) { _ball.Fill = new SolidColorBrush(Colors.Yellow); } _container.Children.Add(_ball); _text.Foreground = new SolidColorBrush(Colors.Black); _text.FontSize = 24; _text.Text = _number.ToString(); _text.Margin = new Thickness(20); _container.Children.Add(_text); Stack.Children.Add(_container); } }
See Below:

Step 8
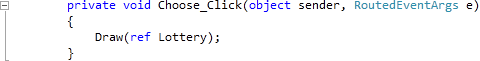
While still the Code View for MainPage.xaml.cs, below the "}" of the "public MainPage()" method type the following Event Handler:
private void Choose_Click(object sender, RoutedEventArgs e) { Draw(ref Lottery); }
See Below:

Step 9
Save the Project as you have now finished the Windows Phone Silverlight application. Select the Windows Phone Emulator option then Select Debug then Start Debugging or click on Start Debugging:
After you do, the following will appear in the Windows Phone Emulator after it has been loaded:

Step 10
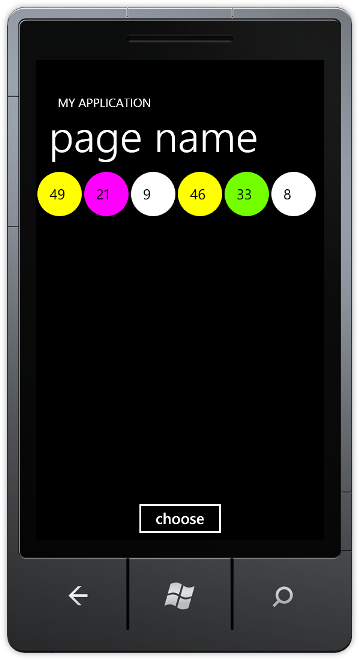
Tap the "choose" Button to select your Lotto Numbers, see below:

Step 11
You can then Stop the application by selecting the Visual Studio 2010 application window and clicking on the Stop Debugging button:
This is a very simple Lotto Number Chooser, you can customise the ball colours to match the Lotto or Lottery where you are, instead of the UK colours used here. Try changing it to show the numbers in ascending or descending numerical order - make it your own!