RSS Reader is a Simple application allowing access to RSS Feed content with LINQ-to-XML using Silverlight on Windows Phone 7.
Printer Friendly Download Tutorial (781KB) Download Source Code (17KB)
Step 1
Start Microsoft Visual Studio 2010 Express for Windows Phone, then Select File then New Project... Select "Visual C#" then "Silverlight for Windows Phone" and then "Windows Phone Application" from Templates, select a Location if you wish, then enter a name for the Project and then click OK, see below:

Step 2
A Windows Phone application Page named MainPage.xaml should then appear, see below:

Step 3
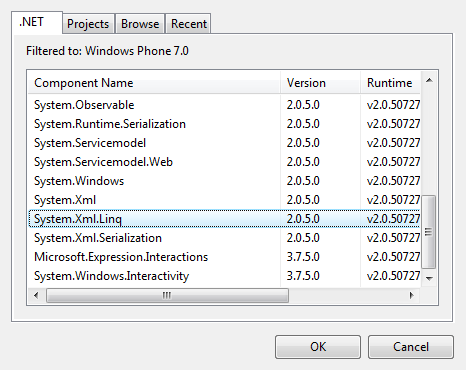
Select Project then Add Reference... The "Add Reference" window should appear, select "System.XML.Linq" from the ".NET" List, see below:

Step 4
Add the Reference to "System.XML.Linq" by Clicking on OK.
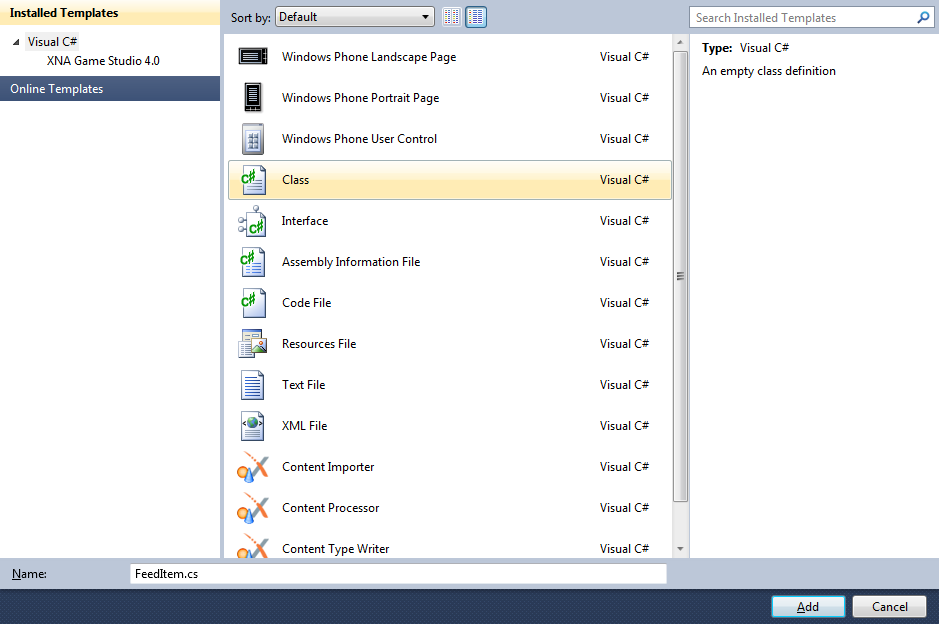
Select Project then "Add Class...", and select the "Class" Template is not already Selected, then change the "Name" to FeedItem.cs see below:

Step 5
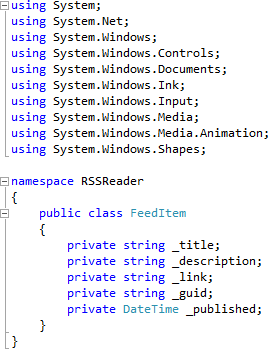
Add the new Class to the Project by Clicking on Add, then in the Code View for the new Class, below the "{" of the line "public class FeedItem" type the following:
private string _title; private string _description; private string _link; private string _guid; private DateTime _published;
See Below:

Step 6
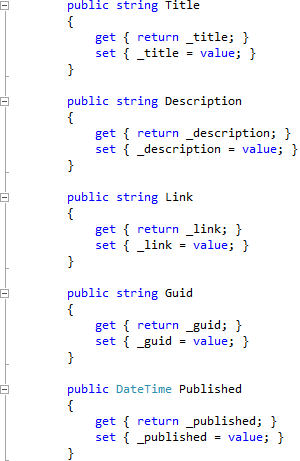
While still in the Code View for FeedItem.cs, below the "private DateTime _published;" line type the following Properties:
public string Title { get { return _title; } set { _title = value; } } public string Description { get { return _description; } set { _description = value; } } public string Link { get { return _link; } set { _link = value; } } public string Guid { get { return _guid; } set { _guid = value; } } public DateTime Published { get { return _published; } set { _published = value; } }
See Below:

Step 7
Return to the MainPage Designer View by selecting the "MainPage.xaml" Tab.
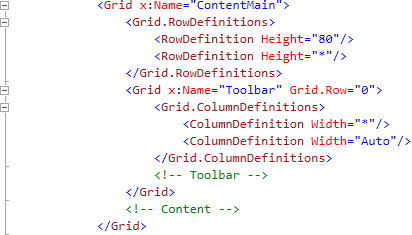
Then in XAML Pane between the <Grid x:Name="ContentGrid" Grid.Row="1"> and </Grid> lines type the following XAML:
<Grid x:Name="ContentMain">
<Grid.RowDefinitions>
<RowDefinition Height="80"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid x:Name="Toolbar" Grid.Row="0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<!-- Toolbar -->
</Grid>
<!-- Content -->
</Grid>
XAML:

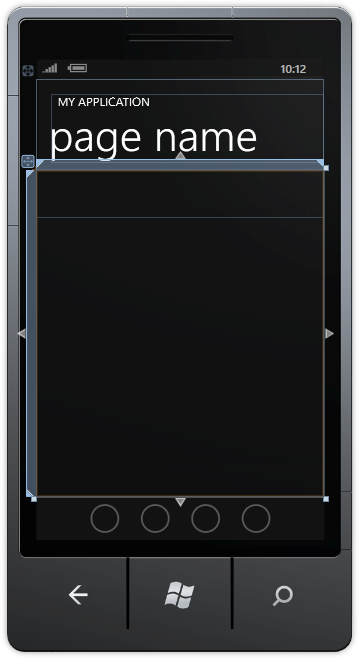
Design:

Step 8
Then from the Windows Phone Controls section in the Toolbox select the TextBox control:

Step 9
Draw a TextBox onto the Toolbar Section (upper smaller section) of the Grid on the Page, below the Page Title, and in the XAML Pane below the <!-- Toolbar --> line, change "TextBox1" to the following:
<TextBox Grid.Column="0" Name="Location">
<TextBox.InputScope>
<InputScope>
<InputScopeName NameValue="Url"/>
</InputScope>
</TextBox.InputScope>
</TextBox>
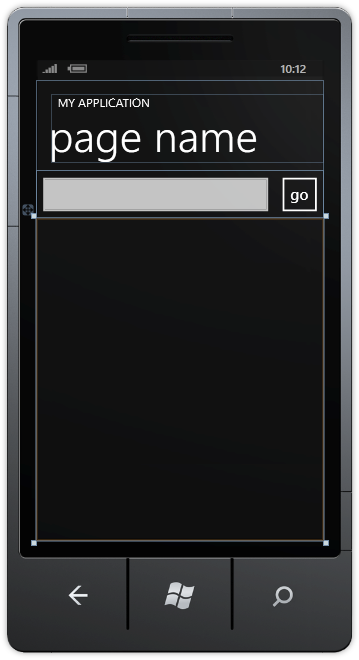
See below:

Step 10
Then from the Windows Phone Controls section in the Toolbox select the Button control:

Step 11
Draw a Button onto the Toolbar Section by dragging the Button from the Toolbox onto the Toolbar section of the Grid on the Page, then in the XAML Pane change the "Button1" line to the following:
<Button Grid.Column="1" Content="go" Click="Go_Click"/>
See below:

Step 12
While still in the XAML Pane for MainPage, below the <!-- Content--> line, type the following XAML:
<ScrollViewer Grid.Row="1" BorderThickness="0">
<ItemsControl Name="Results">
<ItemsControl.ItemTemplate>
<DataTemplate>
<StackPanel>
<HyperlinkButton NavigateUri="{Binding Path=Link}" Content="{Binding Path=Title}"/>
<TextBlock TextWrapping="Wrap" Text="{Binding Path=Description}"/>
<TextBlock Text="{Binding Path=Published}"/>
</StackPanel>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</ScrollViewer>
See below:

Step 13
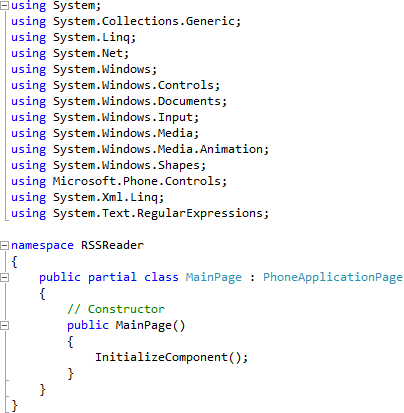
Right Click on the Page or the entry for "MainPage.xaml" in Solution Explorer and choose the "View Code" option. In the Code View above "namespace RSSReader" type the following:
using System.Xml.Linq; using System.Text.RegularExpressions;
See Below:

Step 14
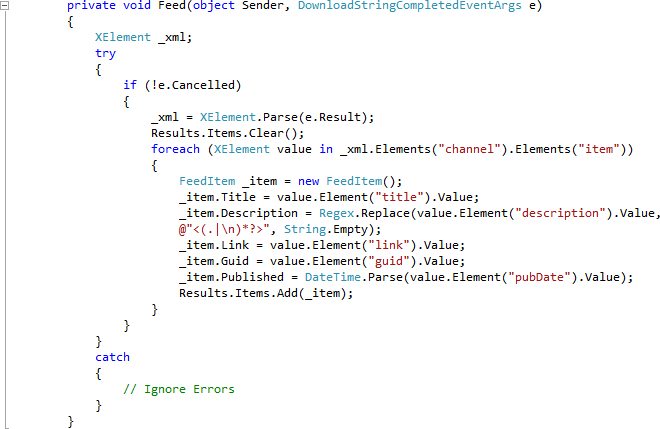
While still the Code View for MainPage.xaml.cs above "public MainPage()" type the following Method:
private void Feed(object Sender, DownloadStringCompletedEventArgs e) { XElement _xml; try { if (!e.Cancelled) { _xml = XElement.Parse(e.Result); Results.Items.Clear(); foreach (XElement value in _xml.Elements("channel").Elements("item")) { FeedItem _item = new FeedItem(); _item.Title = value.Element("title").Value; _item.Description = Regex.Replace(value.Element("description").Value, @"<(.|\n)*?>", String.Empty); _item.Link = value.Element("link").Value; _item.Guid = value.Element("guid").Value; _item.Published = DateTime.Parse(value.Element("pubDate").Value); Results.Items.Add(_item); } } } catch { // Ignore Errors } }
See Below:

Step 15
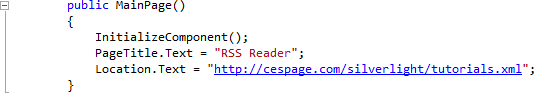
While still in the Code View for MainPage.xaml.cs in the "public MainPage()" Constructor below "InitializeComponent();" type the following:
PageTitle.Text = "RSS Reader"; Location.Text = "http://cespage.com/silverlight/tutorials.xml";
See Below:

Step 16
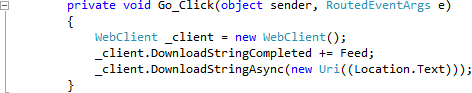
While still the Code View for MainPage.xaml.cs above "public MainPage()" type the following Event Handler:
private void Go_Click(object sender, RoutedEventArgs e) { WebClient _client = new WebClient(); _client.DownloadStringCompleted += Feed; _client.DownloadStringAsync(new Uri((Location.Text))); }
See Below:

Step 17
Save the Project as you have now finished the Windows Phone Silverlight application. Select the Windows Phone Emulator option then Select Debug then Start Debugging or click on Start Debugging:
After you do, the following will appear in the Windows Phone Emulator after it has been loaded:

Step 18
Tap the TextBox and then using the SIP or Keyboard enter a RSS Feed URL to goto, then Tap on "go" to display the RSS Feed items, see below:

Step 19
You can then Stop the application by selecting the Visual Studio 2010 application window and clicking on the Stop Debugging button:
This is a very simple RSS Reader, it will be possible to use the Syndication Framework of Silverlight to read any kind of RSS Feed instead of LINQ, this tutorial may be updated at a later date to use this instead, however you could do so yourself, or add more features - make it your own!



