
All the most common games use Playing Cards, here you can create a very simple card game using the standard 52 playing cards with text, shapes using Windows Presentation Foundation (WPF).
www.cespage.com/vb/vb08tut11.html
Step 1
Start Microsoft Visual Basic 2008 Express Edition, then select File then New Project... Choose WPF Application from the New Project Window, enter a name for the Project and then click OK, see below:

Step 2
A Blank Window named Window1 should then appear, see below:

Step 3
Then from the Controls tab on the Toolbox select the Grid component:

Step 4
Draw a Grid on the Window or in the XAML Pane below the "<Grid>" type the following:
<Grid Margin="0,0,0,42" Name="Grid1" />
See below:

Step 5
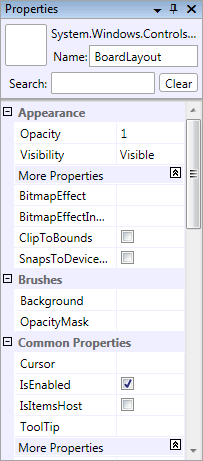
Select or click on the Grid then goto the Properties box, change the Name to "BoardLayout" without the quotes, see below:

Step 6
Then from the Controls tab on the Toolbox select the Button component:

Step 7
Draw a Button on the Window, by dragging the Button from the Toolbox onto the Window, or in the XAML Pane above the bottom "</Grid>" type the following:
<Button Margin="102,0,100,12" Name="Button1" Height="23" VerticalAlignment="Bottom">Button</Button>
See below:

Step 8
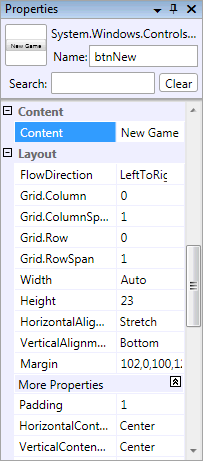
Select or click on the Button (Button1), then goto the Properties box and change the Name to btnNew and the Content property from Button to New Game, see below:

Step 9
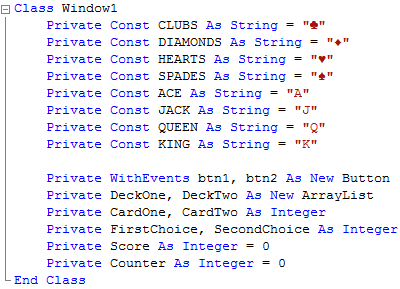
Right Click on the Window or the entry for "Window1" in the Solution Explorer and choose the "View Code" option then below "Class Window1" type the following:
Private Const CLUBS As String = "♣" Private Const DIAMONDS As String = "♦" Private Const HEARTS As String = "♥" Private Const SPADES As String = "♠" Private Const ACE As String = "A" Private Const JACK As String = "J" Private Const QUEEN As String = "Q" Private Const KING As String = "K" Private WithEvents btn1, btn2 As New Button Private DeckOne, DeckTwo As New ArrayList Private CardOne, CardTwo As Integer Private FirstChoice, SecondChoice As Integer Private Score As Integer = 0 Private Counter As Integer = 0
See Below:

Step 10
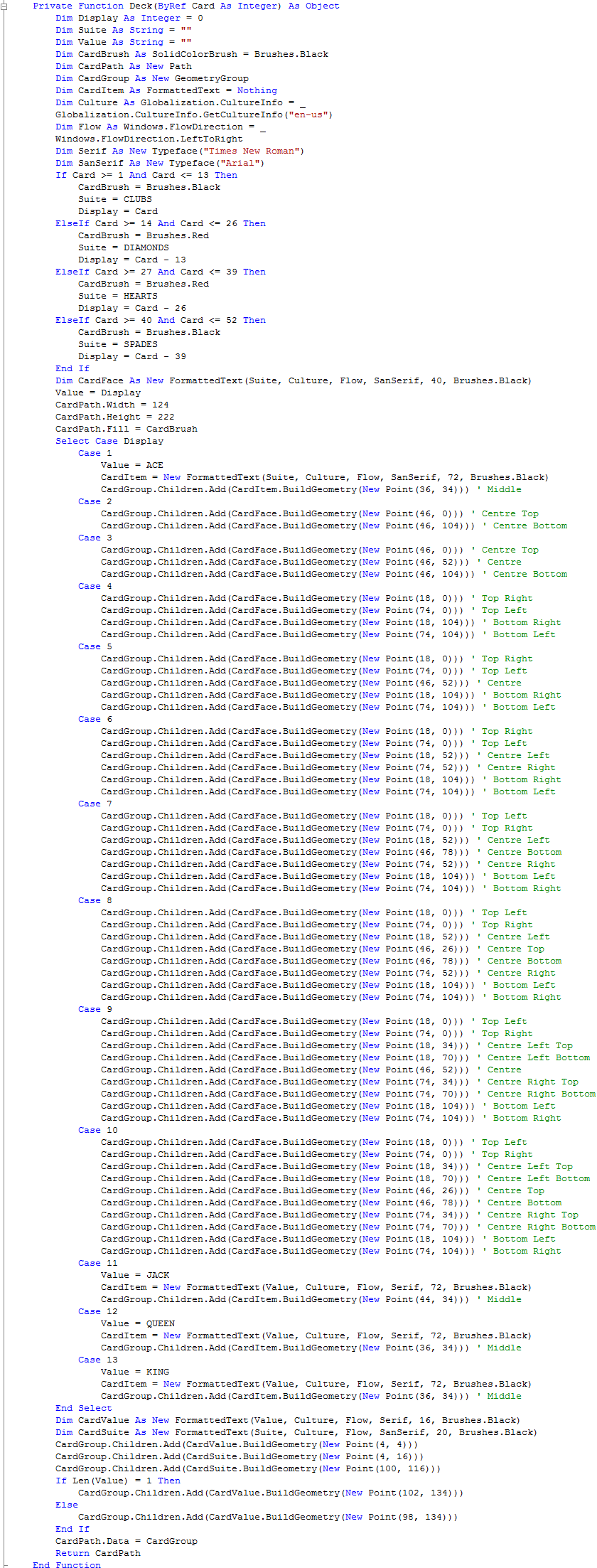
While still in the Code View for Window1, above "End Class" type the following:
Private Function Deck(ByRef Card As Integer) As Object Dim Display As Integer = 0 Dim Suite As String = "" Dim Value As String = "" Dim CardBrush As SolidColorBrush = Brushes.Black Dim CardPath As New Path Dim CardGroup As New GeometryGroup Dim CardItem As FormattedText = Nothing Dim Culture As Globalization.CultureInfo = _ Globalization.CultureInfo.GetCultureInfo("en-us") Dim Flow As Windows.FlowDirection = _ Windows.FlowDirection.LeftToRight Dim Serif As New Typeface("Times New Roman") Dim SanSerif As New Typeface("Arial") If Card >= 1 And Card <= 13 Then CardBrush = Brushes.Black Suite = CLUBS Display = Card ElseIf Card >= 14 And Card <= 26 Then CardBrush = Brushes.Red Suite = DIAMONDS Display = Card - 13 ElseIf Card >= 27 And Card <= 39 Then CardBrush = Brushes.Red Suite = HEARTS Display = Card - 26 ElseIf Card >= 40 And Card <= 52 Then CardBrush = Brushes.Black Suite = SPADES Display = Card - 39 End If Dim CardFace As New FormattedText(Suite, Culture, Flow, SanSerif, 40, Brushes.Black) Value = Display CardPath.Width = 124 CardPath.Height = 222 CardPath.Fill = CardBrush Select Case Display Case 1 Value = ACE CardItem = New FormattedText(Suite, Culture, Flow, SanSerif, 72, Brushes.Black) CardGroup.Children.Add(CardItem.BuildGeometry(New Point(36, 34))) ' Middle Case 2 CardGroup.Children.Add(CardFace.BuildGeometry(New Point(46, 0))) ' Centre Top CardGroup.Children.Add(CardFace.BuildGeometry(New Point(46, 104))) ' Centre Bottom Case 3 CardGroup.Children.Add(CardFace.BuildGeometry(New Point(46, 0))) ' Centre Top CardGroup.Children.Add(CardFace.BuildGeometry(New Point(46, 52))) ' Centre CardGroup.Children.Add(CardFace.BuildGeometry(New Point(46, 104))) ' Centre Bottom Case 4 CardGroup.Children.Add(CardFace.BuildGeometry(New Point(18, 0))) ' Top Right CardGroup.Children.Add(CardFace.BuildGeometry(New Point(74, 0))) ' Top Left CardGroup.Children.Add(CardFace.BuildGeometry(New Point(18, 104))) ' Bottom Right CardGroup.Children.Add(CardFace.BuildGeometry(New Point(74, 104))) ' Bottom Left Case 5 CardGroup.Children.Add(CardFace.BuildGeometry(New Point(18, 0))) ' Top Right CardGroup.Children.Add(CardFace.BuildGeometry(New Point(74, 0))) ' Top Left CardGroup.Children.Add(CardFace.BuildGeometry(New Point(46, 52))) ' Centre CardGroup.Children.Add(CardFace.BuildGeometry(New Point(18, 104))) ' Bottom Right CardGroup.Children.Add(CardFace.BuildGeometry(New Point(74, 104))) ' Bottom Left Case 6 CardGroup.Children.Add(CardFace.BuildGeometry(New Point(18, 0))) ' Top Right CardGroup.Children.Add(CardFace.BuildGeometry(New Point(74, 0))) ' Top Left CardGroup.Children.Add(CardFace.BuildGeometry(New Point(18, 52))) ' Centre Left CardGroup.Children.Add(CardFace.BuildGeometry(New Point(74, 52))) ' Centre Right CardGroup.Children.Add(CardFace.BuildGeometry(New Point(18, 104))) ' Bottom Right CardGroup.Children.Add(CardFace.BuildGeometry(New Point(74, 104))) ' Bottom Left Case 7 CardGroup.Children.Add(CardFace.BuildGeometry(New Point(18, 0))) ' Top Left CardGroup.Children.Add(CardFace.BuildGeometry(New Point(74, 0))) ' Top Right CardGroup.Children.Add(CardFace.BuildGeometry(New Point(18, 52))) ' Centre Left CardGroup.Children.Add(CardFace.BuildGeometry(New Point(46, 78))) ' Centre Bottom CardGroup.Children.Add(CardFace.BuildGeometry(New Point(74, 52))) ' Centre Right CardGroup.Children.Add(CardFace.BuildGeometry(New Point(18, 104))) ' Bottom Left CardGroup.Children.Add(CardFace.BuildGeometry(New Point(74, 104))) ' Bottom Right Case 8 CardGroup.Children.Add(CardFace.BuildGeometry(New Point(18, 0))) ' Top Left CardGroup.Children.Add(CardFace.BuildGeometry(New Point(74, 0))) ' Top Right CardGroup.Children.Add(CardFace.BuildGeometry(New Point(18, 52))) ' Centre Left CardGroup.Children.Add(CardFace.BuildGeometry(New Point(46, 26))) ' Centre Top CardGroup.Children.Add(CardFace.BuildGeometry(New Point(46, 78))) ' Centre Bottom CardGroup.Children.Add(CardFace.BuildGeometry(New Point(74, 52))) ' Centre Right CardGroup.Children.Add(CardFace.BuildGeometry(New Point(18, 104))) ' Bottom Left CardGroup.Children.Add(CardFace.BuildGeometry(New Point(74, 104))) ' Bottom Right Case 9 CardGroup.Children.Add(CardFace.BuildGeometry(New Point(18, 0))) ' Top Left CardGroup.Children.Add(CardFace.BuildGeometry(New Point(74, 0))) ' Top Right CardGroup.Children.Add(CardFace.BuildGeometry(New Point(18, 34))) ' Centre Left Top CardGroup.Children.Add(CardFace.BuildGeometry(New Point(18, 70))) ' Centre Left Bottom CardGroup.Children.Add(CardFace.BuildGeometry(New Point(46, 52))) ' Centre CardGroup.Children.Add(CardFace.BuildGeometry(New Point(74, 34))) ' Centre Right Top CardGroup.Children.Add(CardFace.BuildGeometry(New Point(74, 70))) ' Centre Right Bottom CardGroup.Children.Add(CardFace.BuildGeometry(New Point(18, 104))) ' Bottom Left CardGroup.Children.Add(CardFace.BuildGeometry(New Point(74, 104))) ' Bottom Right Case 10 CardGroup.Children.Add(CardFace.BuildGeometry(New Point(18, 0))) ' Top Left CardGroup.Children.Add(CardFace.BuildGeometry(New Point(74, 0))) ' Top Right CardGroup.Children.Add(CardFace.BuildGeometry(New Point(18, 34))) ' Centre Left Top CardGroup.Children.Add(CardFace.BuildGeometry(New Point(18, 70))) ' Centre Left Bottom CardGroup.Children.Add(CardFace.BuildGeometry(New Point(46, 26))) ' Centre Top CardGroup.Children.Add(CardFace.BuildGeometry(New Point(46, 78))) ' Centre Bottom CardGroup.Children.Add(CardFace.BuildGeometry(New Point(74, 34))) ' Centre Right Top CardGroup.Children.Add(CardFace.BuildGeometry(New Point(74, 70))) ' Centre Right Bottom CardGroup.Children.Add(CardFace.BuildGeometry(New Point(18, 104))) ' Bottom Left CardGroup.Children.Add(CardFace.BuildGeometry(New Point(74, 104))) ' Bottom Right Case 11 Value = JACK CardItem = New FormattedText(Value, Culture, Flow, Serif, 72, Brushes.Black) CardGroup.Children.Add(CardItem.BuildGeometry(New Point(44, 34))) ' Middle Case 12 Value = QUEEN CardItem = New FormattedText(Value, Culture, Flow, Serif, 72, Brushes.Black) CardGroup.Children.Add(CardItem.BuildGeometry(New Point(36, 34))) ' Middle Case 13 Value = KING CardItem = New FormattedText(Value, Culture, Flow, Serif, 72, Brushes.Black) CardGroup.Children.Add(CardItem.BuildGeometry(New Point(36, 34))) ' Middle End Select Dim CardValue As New FormattedText(Value, Culture, Flow, Serif, 16, Brushes.Black) Dim CardSuite As New FormattedText(Suite, Culture, Flow, SanSerif, 20, Brushes.Black) CardGroup.Children.Add(CardValue.BuildGeometry(New Point(4, 4))) CardGroup.Children.Add(CardSuite.BuildGeometry(New Point(4, 16))) CardGroup.Children.Add(CardSuite.BuildGeometry(New Point(100, 116))) If Len(Value) = 1 Then CardGroup.Children.Add(CardValue.BuildGeometry(New Point(102, 134))) Else CardGroup.Children.Add(CardValue.BuildGeometry(New Point(98, 134))) End If CardPath.Data = CardGroup Return CardPath End Function
See Below:

Step 11
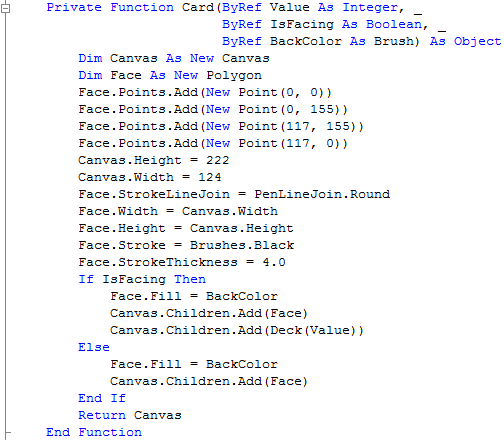
Again while still in the Code View for Window1, below the "End Sub" for "Private Sub Deck(...)", type the following:
Private Function Card(ByRef Value As Integer, _ ByRef IsFacing As Boolean, _ ByRef BackColor As Brush) As Object Dim Canvas As New Canvas Dim Face As New Polygon Face.Points.Add(New Point(0, 0)) Face.Points.Add(New Point(0, 155)) Face.Points.Add(New Point(117, 155)) Face.Points.Add(New Point(117, 0)) Canvas.Height = 222 Canvas.Width = 124 Face.StrokeLineJoin = PenLineJoin.Round Face.Width = Canvas.Width Face.Height = Canvas.Height Face.Stroke = Brushes.Black Face.StrokeThickness = 4.0 If IsFacing Then Face.Fill = BackColor Canvas.Children.Add(Face) Canvas.Children.Add(Deck(Value)) Else Face.Fill = BackColor Canvas.Children.Add(Face) End If Return Canvas End Function
See Below:

Step 12
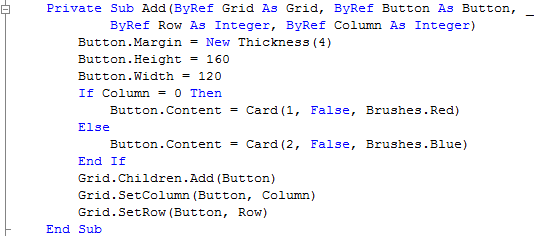
While still in the Code View for Window1, below the "End Sub" for "Private Sub Card(...)", type the following:
Private Sub Add(ByRef Grid As Grid, ByRef Button As Button, _ ByRef Row As Integer, ByRef Column As Integer) Button.Margin = New Thickness(4) Button.Height = 160 Button.Width = 120 If Column = 0 Then Button.Content = Card(1, False, Brushes.Red) Else Button.Content = Card(2, False, Brushes.Blue) End If Grid.Children.Add(Button) Grid.SetColumn(Button, Column) Grid.SetRow(Button, Row) End Sub
See Below:

Step 13
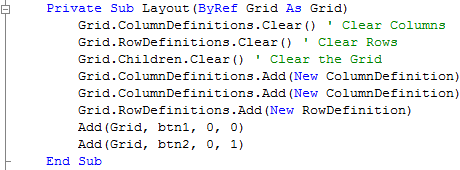
Again while still in the Code View for Window1, below the "End Sub" for "Private Sub Add(...)", type the following:
Private Sub Layout(ByRef Grid As Grid) Grid.ColumnDefinitions.Clear() ' Clear Columns Grid.RowDefinitions.Clear() ' Clear Rows Grid.Children.Clear() ' Clear the Grid Grid.ColumnDefinitions.Add(New ColumnDefinition) Grid.ColumnDefinitions.Add(New ColumnDefinition) Grid.RowDefinitions.Add(New RowDefinition) Add(Grid, btn1, 0, 0) Add(Grid, btn2, 0, 1) End Sub
See Below:

Step 14
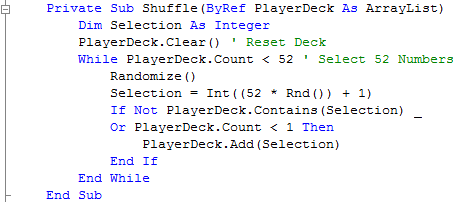
Again while still in the Code View for Window1, below the "End Sub" for "Private Sub Layout(...)", type the following:
Private Sub Shuffle(ByRef PlayerDeck As ArrayList) Dim Selection As Integer PlayerDeck.Clear() ' Reset Deck While PlayerDeck.Count < 52 ' Select 52 Numbers Randomize() Selection = Int((52 * Rnd()) + 1) If Not PlayerDeck.Contains(Selection) _ Or PlayerDeck.Count < 1 Then PlayerDeck.Add(Selection) End If End While End Sub
See Below:

Step 15
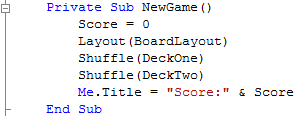
While still in the Code View for Window1, below the "End Sub" for "Private Sub Shuffle(...)", type the following:
Private Sub NewGame() Score = 0 Layout(BoardLayout) Shuffle(DeckOne) Shuffle(DeckTwo) Me.Title = "Score:" & Score End Sub
See Below:

Step 16
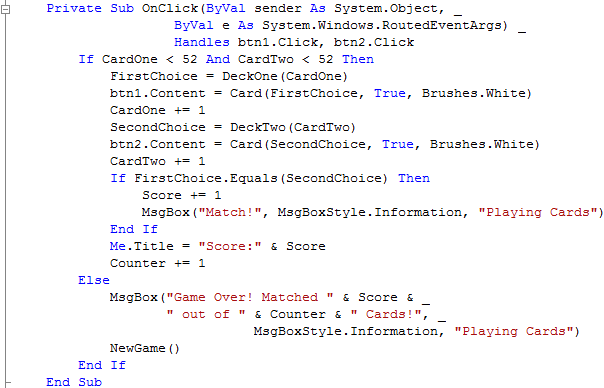
Finally while still in the Code View for Window1, below the "End Sub" for "Private Sub NewGame()", type the following:
Private Sub OnClick(ByVal sender As System.Object, _ ByVal e As System.Windows.RoutedEventArgs) _ Handles btn1.Click, btn2.Click If CardOne < 52 And CardTwo < 52 Then FirstChoice = DeckOne(CardOne) btn1.Content = Card(FirstChoice, True, Brushes.White) CardOne += 1 SecondChoice = DeckTwo(CardTwo) btn2.Content = Card(SecondChoice, True, Brushes.White) CardTwo += 1 If FirstChoice.Equals(SecondChoice) Then Score += 1 MsgBox("Match!", MsgBoxStyle.Information, "Playing Cards") End If Me.Title = "Score:" & Score Counter += 1 Else MsgBox("Game Over! Matched " & Score & _ " out of " & Counter & " Cards!", _ MsgBoxStyle.Information, "Playing Cards") NewGame() End If End Sub
See Below:

Step 17
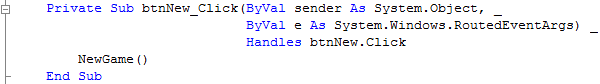
Return to the Design view by selecting the [Design] tab or Right Click on the "View Designer" option in Solution Explorer for Window1. Double Click on the "New Game" Button (btnNew) and type the following in the btnNew_Click() Sub:
NewGame()
See Below:

Step 18
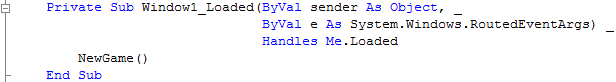
While still in Code View, if not Right Click on the Window or the entry for "Window1" in the Solution Explorer and choose "View Code". The top of this window will have two drop-down boxes one with "(General)" in and the other "(Declarations)", click on the first and select the "(Window1 Events)" Option, then from the drop-down next to this select "Loaded", type the following in the Window1_Loaded Sub:
NewGame()
See Below:

Step 19
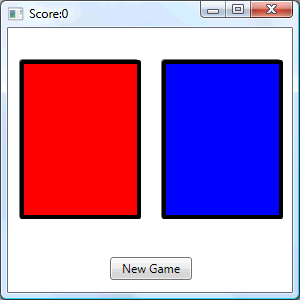
Save the Project as you have now finished the application, then click on Start:
When you do the following will appear:

Step 20
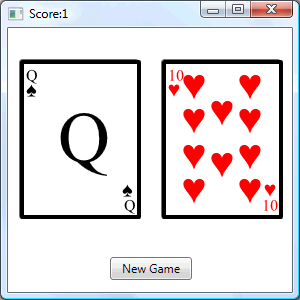
Click on either button to show two Cards, match two cards to score a point, do this until all the cards have been displayed, see below:

Step 21
Click on the Close button ![]() on the top right of Window1 to end the application.
on the top right of Window1 to end the application.
This is a very simple game that uses the standard deck of 52 playing cards, try using this as a basis for your own more complex card games, such as 21 or Poker, plus the cards don't have to be on buttons, its up to you!