Text editing is on of the most common tasks performed on a computer, so here is a simple Text Editor that will introduce you to the TextBox, Open/SaveFileDialog and StreamReader/Writer!
Printer Friendly Download Tutorial (182KB) Download Source Code (14.1KB)
Step 1
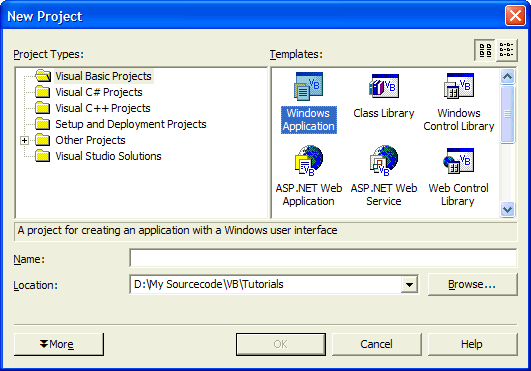
Load Microsoft Visual Studio.NET then select Visual Basic Projects, Windows Application, enter a name for the Project and then click OK, see below:

Step 2
A Blank Form named Form1 should then appear, see below:

Step 3
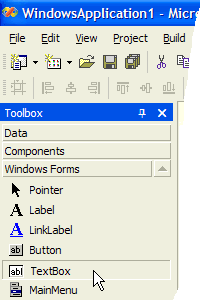
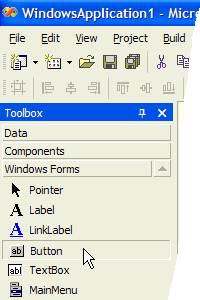
Then from the Windows Forms components tab select the TextBox control:

Step 4
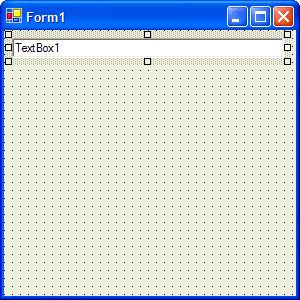
Draw a TextBox on the Form, see below:

Step 5
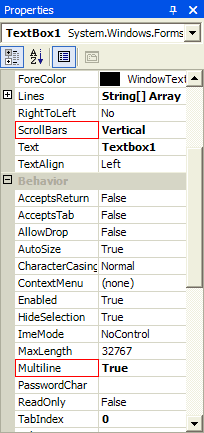
Then go to the Properties box and change ScrollBars to Vertical and MultiLine to True, see below:

Step 6
Then from the Windows Forms components tab select the Button control:

Step 7
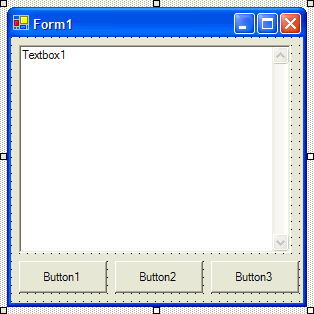
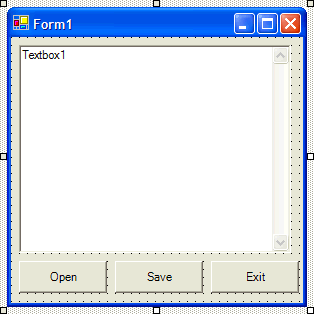
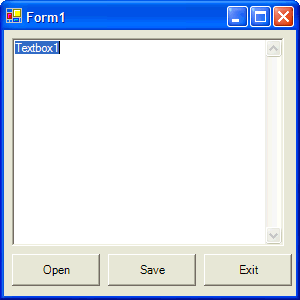
Draw three Buttons on the Form as shown below:

Step 8
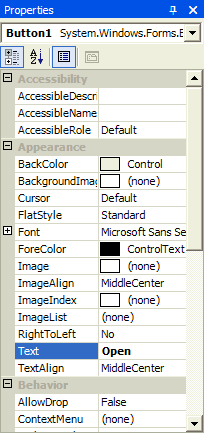
Click on Button1 and then go to the Properties box and change the Text Property to Open, see below:

Step 9
Click on Button2, change its Text Property to Save, click on Button3 and change its Text Property to Exit until the buttons appear as below:

Step 10
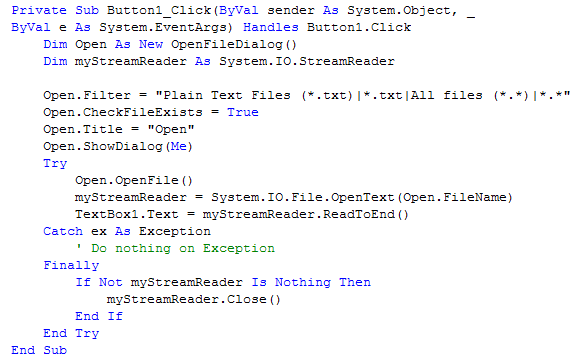
Double Click on the Button Labeled Open (Button1) and type in the Button1_Click() Sub:
Dim Open As New OpenFileDialog() Dim myStreamReader As System.IO.StreamReader Open.Filter = "Plain Text Files (*.txt)|*.txt|All files (*.*)|*.*" Open.CheckFileExists = True Open.Title = "Open" Open.ShowDialog(Me) Try Open.OpenFile() myStreamReader = System.IO.File.OpenText(Open.FileName) TextBox1.Text = myStreamReader.ReadToEnd() Catch ex As Exception ' Do nothing on Exception Finally If Not myStreamReader Is Nothing Then myStreamReader.Close() End If End Try
See Below:

Step 11
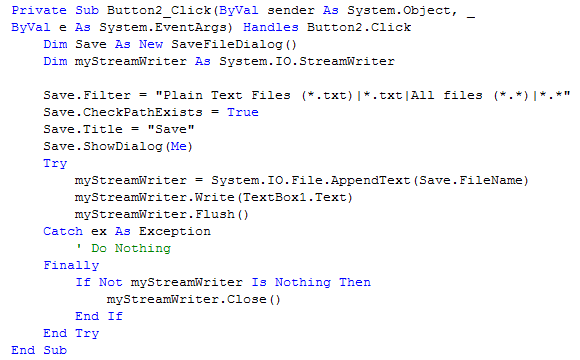
Double Click on the Button Labeled Save (Button2) and type in the Button2_Click() Sub:
Dim Save As New SaveFileDialog() Dim myStreamWriter As System.IO.StreamWriter Save.Filter = "Plain Text Files (*.txt)|*.txt|All files (*.*)|*.*" Save.CheckPathExists = True Save.Title = "Save" Save.ShowDialog(Me Try myStreamWriter = System.IO.File.AppendText(Save.FileName) myStreamWriter.Write(TextBox1.Text) myStreamWriter.Flush() Catch ex As Exception ' Do nothing on Exception Finally If Not myStreamReader Is Nothing Then myStreamWriter.Close() End If End Try
See Below:

Step 12
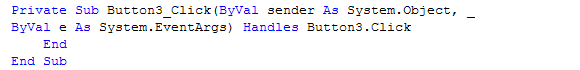
Double Click on the Button Labeled Exit (Button3) and type in the Button3_Click() Sub:
End
See Below:

Step 13
Save the Project as you have now finished the application, select Release and Click on Start:
When you do the following will appear:

Step 14
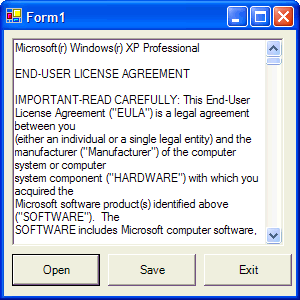
Click on Open, select a text file on your computer and open it with the open button, your file should appear in the textbox, see below:

Step 15
You can save this as a new filename or clear the Textbox and enter your own text and Save it too - just click on the Save button and Save on the dialog!
Click on the Close button ![]() on the top right of Form1 to end the application.
on the top right of Form1 to end the application.
That was simple wasn't it? It can Load and Save Text Files! Try changing other parts of the code and extend it, you can learn a lot from this simple text editor.

