This is a simple game, which will introduce you to Methods, Multiple Picture Boxes, Labels, Random Numbers, Drawing and more!
Printer Friendly Download Tutorial (183KB) Download Source Code (7KB)
Step 1
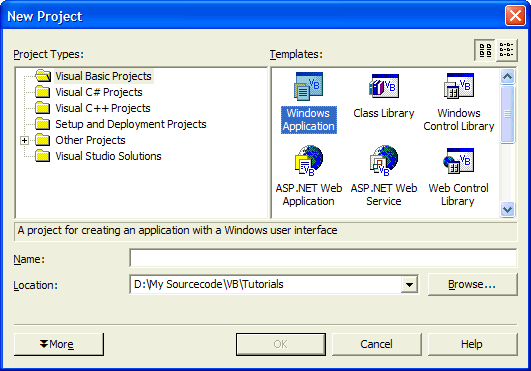
Load Microsoft Visual Studio.NET then select Visual Basic Projects, Windows Application, enter a name for the Project and then click OK, see below:

Step 2
A Blank Form named Form1 should then appear, see below:

Step 3
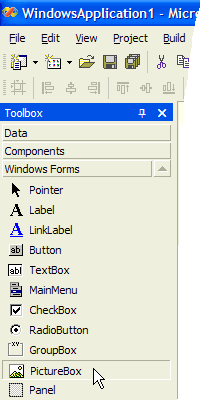
Then from the Windows Forms components tab select the PictureBox control:

Step 4
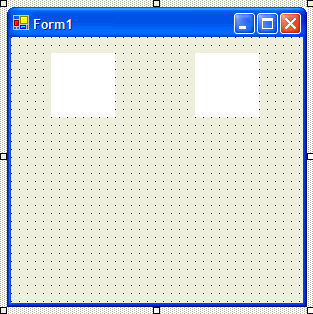
Draw two PictureBoxes on the Form, see below:

Step 5
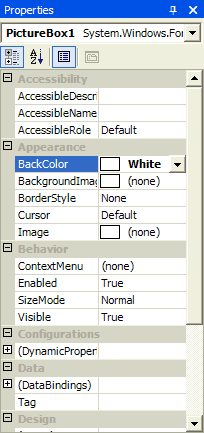
Select PictureBox1 and then go to the Properties box and change the BackColor property from Control to White, see below:

Step 6
Select PictureBox2 and then go to the Properties box and change the BackColor property from Control to White, so the form appears as below:

Step 7
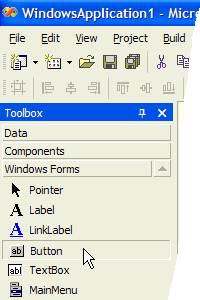
Then from the Windows Forms components tab select the Button control:

Step 8
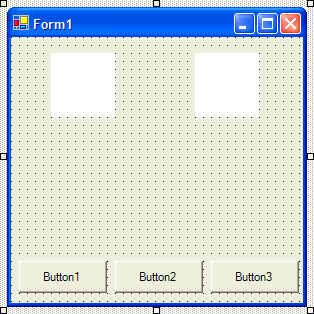
Draw three Buttons on the Form, see below:

Step 9
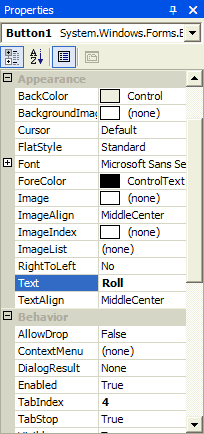
Click on Button1 and then go to the Properties box and change the Text Property to Roll, see below:

Step 10
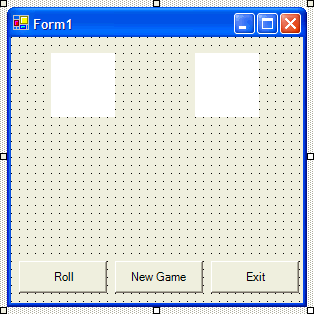
Click on Button2, change its Text Property to New Game, click on Button3 and change its Text Property to Exit until the form is as below:

Step 11
Then from the Windows Forms components tab select the Label control:

Step 12
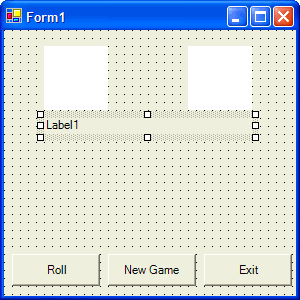
Draw a Label on the Form, see below:

Step 13
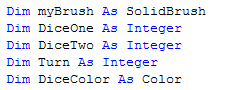
Right click on the Form and select the view Code option then in the code view type in below the Windows Form Designer generated code section:
Dim MyBrush As SolidBrush Dim DrawBitmap As Bitmap Dim DrawGraphics As Graphics Dim Turn As Integer Dim DiceColor As Color
See Below:

Step 14
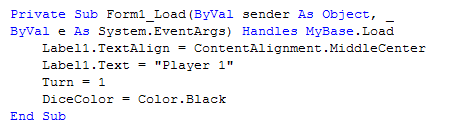
Double Click on Form1 and type in the Form1_Load Sub:
Label1.TextAlign = ContentAlignment.MiddleCenter Label1.Text = "Player 1" Turn = 1 DiceColor = Color.Black
See Below:

Step 15
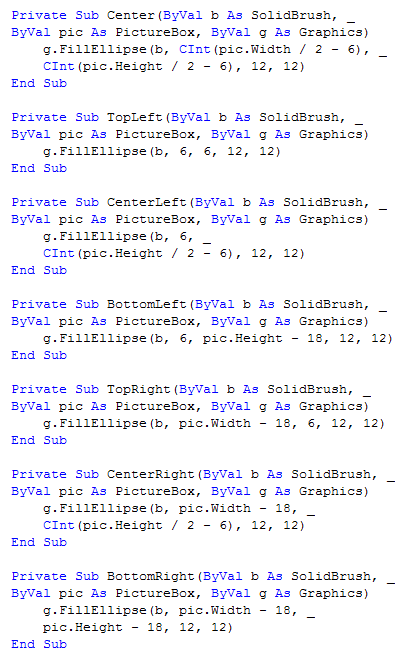
Right click on the Form and select the view Code option then in the code view type in below the end of the Form1_Load sub (after end sub):
Private Sub Center(ByVal b As SolidBrush, _ ByVal pic As PictureBox, ByVal g As Graphics) g.FillEllipse(b, CInt(pic.Width / 2 - 6), _ CInt(pic.Height / 2 - 6), 12, 12) End Sub Private SubTopLeft(ByVal b As SolidBrush, _ ByVal pic As PictureBox, ByVal g As Graphics) g.FillEllipse(b, 6, 6, 12, 12) End Sub Private Sub CenterLeft(ByVal b As SolidBrush, _ ByVal pic As PictureBox, ByVal g As Graphics) g.FillEllipse(b, 6, _ CInt(pic.Height / 2 - 6), 12, 12) End Sub Private Sub BottomLeft(ByVal b As SolidBrush, _ ByVal pic As PictureBox, ByVal g As Graphics) g.FillEllipse(b, 6, pic.Height - 18, 12, 12) End Sub Private Sub TopRight(ByVal b As SolidBrush, _ ByVal pic As PictureBox, ByVal g As Graphics) g.FillEllipse(b, pic.Width - 18, 6, 12, 12) End Sub Private Sub CenterRight(ByVal b As SolidBrush, _ ByVal pic As PictureBox, ByVal g As Graphics) g.FillEllipse(b, pic.Width - 18, _ CInt(pic.Height / 2 - 6), 12, 12) End Sub Private Sub BottomRight(ByVal b As SolidBrush, _ ByVal pic As PictureBox, ByVal g As Graphics) g.FillEllipse(b, pic.Width - 18, _ pic.Height - 18, 12, 12) End Sub
See Below:

Step 16
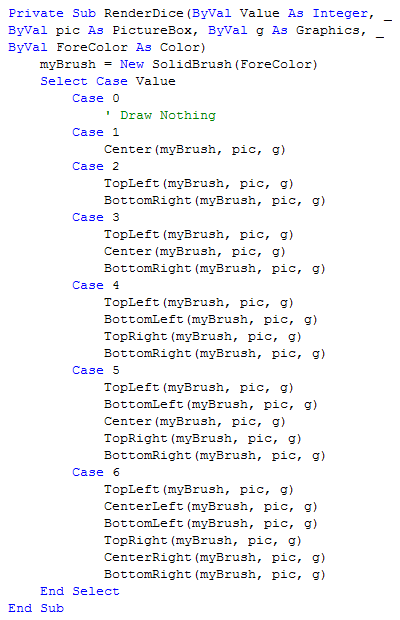
While still in the code view add the following below the end of the BottomRight(...) sub (after end sub):
Private Sub RenderDice(ByVal Value As Integer, _ ByVal pic As PictureBox, ByVal g As Graphics, _ ByVal ForeColor As Color) myBrush = New SolidBrush(ForeColor) Select Case Value Case 0 ' Draw Nothing Case 1 Center(myBrush, pic, g) Case 2 TopLeft(myBrush, pic, g) BottomRight(myBrush, pic, g) Case 3 TopLeft(myBrush, pic, g) Center(myBrush, pic, g) BottomRight(myBrush, pic, g) Case 4 TopLeft(myBrush, pic, g) BottomLeft(myBrush, pic, g) TopRight(myBrush, pic, g) BottomRight(myBrush, pic, g) Case 5 TopLeft(myBrush, pic, g) BottomLeft(myBrush, pic, g) Center(myBrush, pic, g) TopRight(myBrush, pic, g) BottomRight(myBrush, pic, g) Case 6 TopLeft(myBrush, pic, g) CenterLeft(myBrush, pic, g) BottomLeft(myBrush, pic, g) TopRight(myBrush, pic, g) CenterRight(myBrush, pic, g) BottomRight(myBrush, pic, g) End Select End Sub
See Below:

Step 17
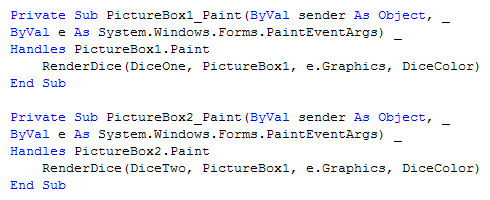
Also in the code view add these paint routines for the PictureBoxes:
Private Sub PictureBox1_Paint(ByVal sender As Object, _ ByVal e As System.Windows.Forms.PaintEventArgs) _ Handles PictureBox1.Paint RenderDice(DiceOne, PictureBox1, e.Graphics, DiceColor) End Sub Private Sub PictureBox2_Paint(ByVal sender As Object, _ ByVal e As System.Windows.Forms.PaintEventArgs) _ Handles PictureBox2.Paint RenderDice(DiceTwo, PictureBox1, e.Graphics, DiceColor) End Sub
See Below:

Step 18
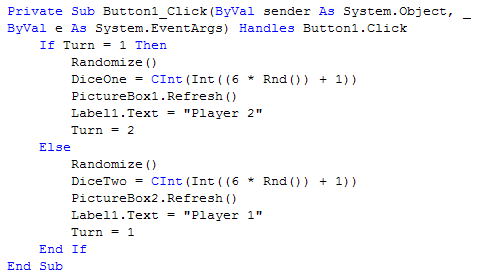
Double Click on the Button Labeled Roll (Button1) and type in the Button1_Click() Sub:
If Turn = 1 Then Randomize() DiceOne = CInt(Int((6 * Rnd()) + 1)) PictureBox1.Refresh() Label1.Text = "Player 2" Turn = 2 Else Randomize() DiceTwo = CInt(Int((6 * Rnd()) + 1)) PictureBox2.Refresh() Label1.Text = "Player 1" Turn = 1 End If
See Below:

Step 19
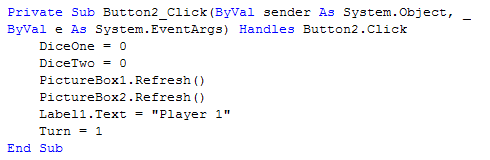
Double Click on the Button Labeled New Game (Button2) and type in the Button2_Click() Sub:
DiceOne = 0 DiceTwo = 0 PictureBox1.Refresh() PictureBox2.Refresh() Label1.Text = "Player 1" Turn = 1
See Below:

Step 20
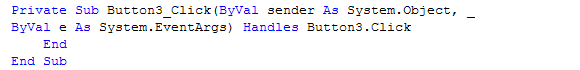
Double Click on the Button Labeled Exit (Button3) and type in the Button3_Click() Sub:
End
See Below:

Step 21
Save the Project as you have now finished the application, select Release and Click on Start:
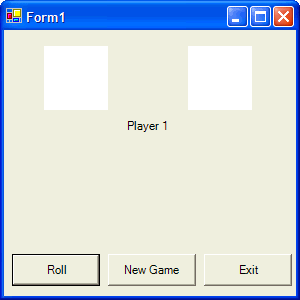
When you do the following will appear:

Step 22
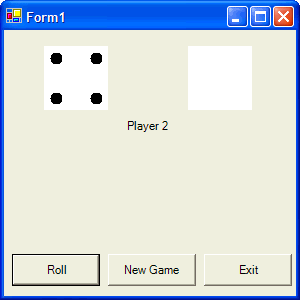
Click on Roll to roll the dice for Player One by clicking on Roll, see below:

Step 23
Just Click on Ok and then click on the Close button ![]() on the top right of Form1 to end the application.
on the top right of Form1 to end the application.
By clicking on the Roll button it will alternate between Player 1 and Player 2 (Left & Right). You have just created a simple Dice Game, but what about scoring and proper dice rules, you'll have to wait, try and make it have a scoring system/rules yourself and see what else you can achieve with this simple program.

