This is a simple game, which will introduce you to Methods, Multiple Picture Boxes, Labels, Random Numbers, Drawing and more!
Printer Friendly Download Tutorial (227KB) Download Source Code (15KB)
Step 1
Start Microsoft Visual Basic 2005 Express Edition, then select File then New Project... Choose Windows Application from the New Project Window, enter a name for the Project and then click OK, see below:

Step 2
A Blank Form named Form1 should then appear, see below:

Step 3
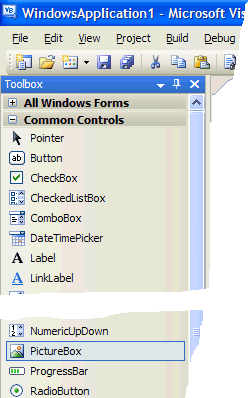
Then from the Windows Forms components tab select the PictureBox control:

Step 4
Draw two PictureBoxes on the Form, see below:

Step 5
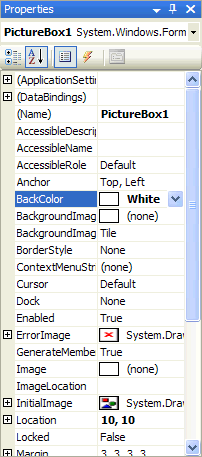
Select PictureBox1 and then go to the Properties box and change the BackColor property from Control to White, see below:

Step 6
Select PictureBox2 and then go to the Properties box and change the BackColor property from Control to White, so the form appears as below:

Step 7
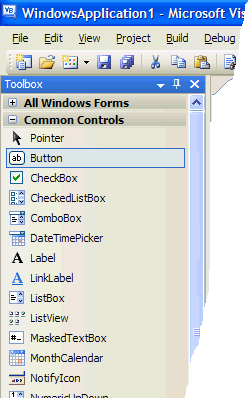
Then from the Windows Forms components tab select the Button control:

Step 8
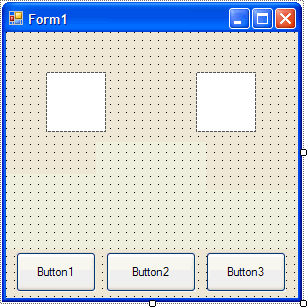
Draw three Buttons on the Form, see below:

Step 9
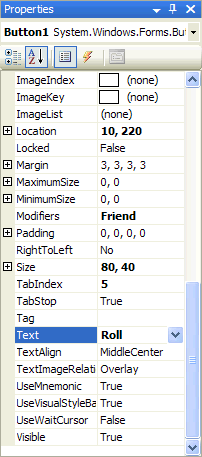
Click on Button1 and then go to the Properties box and change the Text Property to Roll, see below:

Step 10
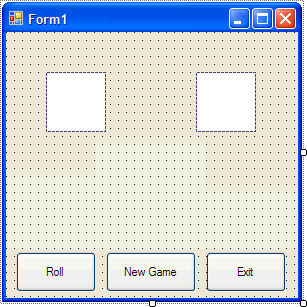
Click on Button2, change its Text Property to New Game, click on Button3 and change its Text Property to Exit until the form is as below:

Step 11
Then from the Windows Forms components tab select the Label control:

Step 12
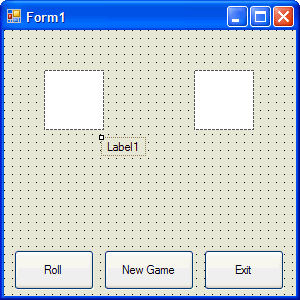
Draw a Label on the Form, see below:

Step 13
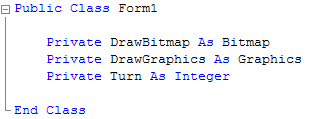
Right click on the Form and select the view Code option then in the code view type in below Public Class Form1 the following:
Private DrawBitmap As Bitmap Private DrawGraphics As Graphics Private Turn As Integer
See Below:

Step 14
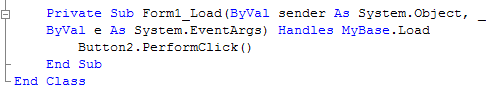
Double Click on Form1 and type in the Form1_Load Sub:
Button2.PerformClick()
See Below:

Step 15
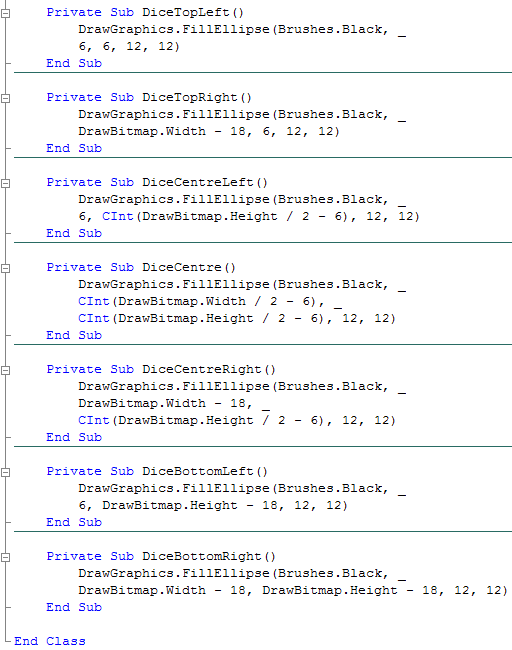
Right click on the Form and select the view Code option then in the code view type in below the end of the Form1_Load sub (after end sub):
Private Sub DiceTopLeft() DrawGraphics.FillEllipse(Brushes.Black, _ 6, 6, 12, 12) End Sub Private Sub DiceTopRight() DrawGraphics.FillEllipse(Brushes.Black, _ DrawBitmap.Width - 18, 6, 12, 12) End Sub Private Sub DiceCentreLeft() DrawGraphics.FillEllipse(Brushes.Black, _ 6, CInt(DrawBitmap.Height / 2 - 6), 12, 12) End Sub Private Sub DiceCentre() DrawGraphics.FillEllipse(Brushes.Black, _ CInt(DrawBitmap.Width / 2 - 6), _ CInt(DrawBitmap.Height / 2 - 6), 12, 12) End Sub Private Sub DiceCentreRight() DrawGraphics.FillEllipse(Brushes.Black, _ DrawBitmap.Width - 18, _ CInt(DrawBitmap.Height / 2 - 6), 12, 12) End Sub Private Sub DiceBottomLeft() DrawGraphics.FillEllipse(Brushes.Black, _ 6, DrawBitmap.Height - 18, 12, 12) End Sub Private Sub DiceBottomRight() DrawGraphics.FillEllipse(Brushes.Black, _ DrawBitmap.Width - 18, DrawBitmap.Height - 18, 12, 12) End Sub
See Below:

Step 16
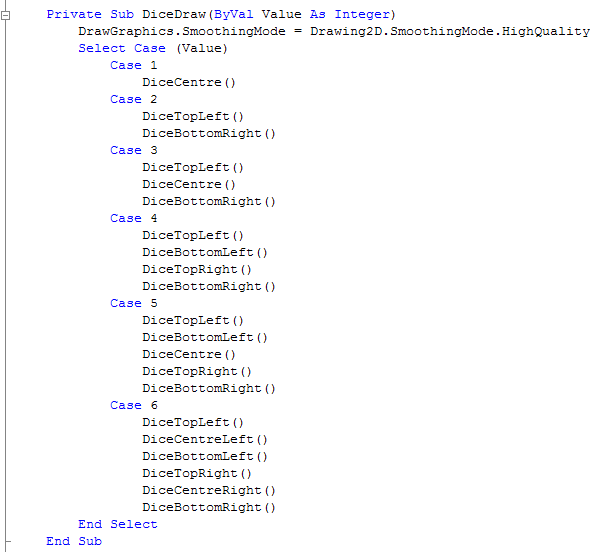
While still in the code view add the following below the end of the BottomRight(...) sub ,after the "end sub":
Private Sub DiceDraw(ByVal Value As Integer) DrawGraphics.SmoothingMode = Drawing2D.SmoothingMode.HighQuality Select Case (Value) Case 1 DiceCentre() Case 2 DiceTopLeft() DiceBottomRight() Case 3 DiceTopLeft() DiceCentre() DiceBottomRight() Case 4 DiceTopLeft() DiceBottomLeft() DiceTopRight() DiceBottomRight() Case 5 DiceTopLeft() DiceBottomLeft() DiceCentre() DiceTopRight() DiceBottomRight() Case 6 DiceTopLeft() DiceCentreLeft() DiceBottomLeft() DiceTopRight() DiceCentreRight() DiceBottomRight() End Select End Sub
See Below:

Step 17
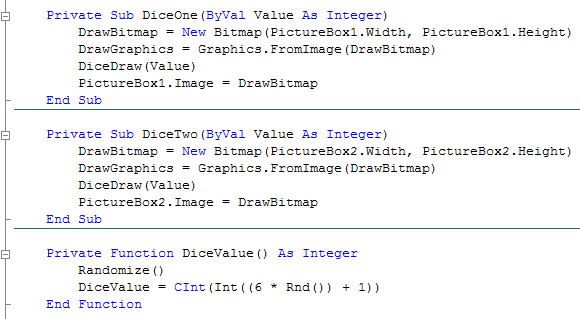
Also in the code view add these routines for the Dice, below the one just entered, after the "end sub":
Private Sub DiceOne(ByVal Value As Integer) DrawBitmap = New Bitmap(PictureBox1.Width, PictureBox1.Height) DrawGraphics = Graphics.FromImage(DrawBitmap) DiceDraw(Value) PictureBox1.Image = DrawBitmap End Sub Private Sub DiceTwo(ByVal Value As Integer) DrawBitmap = New Bitmap(PictureBox2.Width, PictureBox2.Height) DrawGraphics = Graphics.FromImage(DrawBitmap) DiceDraw(Value) PictureBox2.Image = DrawBitmap End Sub Private Function DiceValue() As Integer Randomize() DiceValue = CInt(Int((6 * Rnd()) + 1)) End Function
See Below:

Step 18
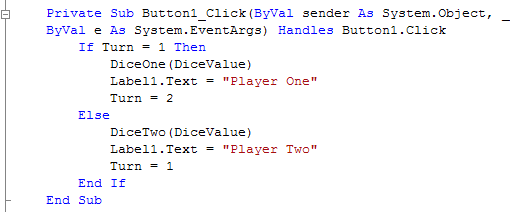
Go to the Form [Design], Double Click on the Button Labeled Roll (Button1) and type in the Button1_Click() Sub:
If Turn = 1 Then DiceOne(DiceValue) Label1.Text = "Player One" Turn = 2 Else DiceTwo(DiceValue) Label1.Text = "Player Two" Turn = 1 End If
See Below:

Step 19
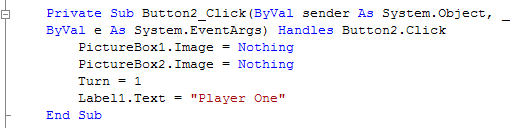
Double Click on the Button Labeled New Game (Button2) and type in the Button2_Click Sub:
PictureBox1.Image = Nothing PictureBox2.Image = Nothing Turn = 1 Label1.Text = "Player One"
See Below:

Step 20
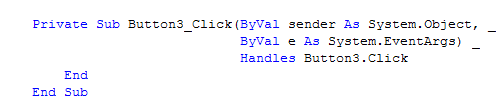
Double Click on the Button Labeled New Game (Button2) and type in the Button2_Click Sub:
End
See Below:

Step 21
Save the Project as you have now finished the application, then click on Start:
When you do the following will appear:

Step 22
Click on Roll to roll the dice for Player One by clicking on Roll, see below:

Step 23
Click on the Close button ![]() on the top right of Form1 to end the application.
on the top right of Form1 to end the application.
By clicking on the Roll button it will alternate between Player One and Player Two (Left & Right). You have just created a simple Dice Game, but what about scoring and proper dice rules, you'll have to wait, try and make it have a scoring system/rules yourself and see what else you can achieve with this simple program.

